Amp script
The amp-script component allows you to run custom JavaScript. Your code runs in a Web Worker, and certain restrictions apply, amp script. For inline scripts, you need to generate a script hash. Use the data-ampdevmode attribute to disable this requirement during development.
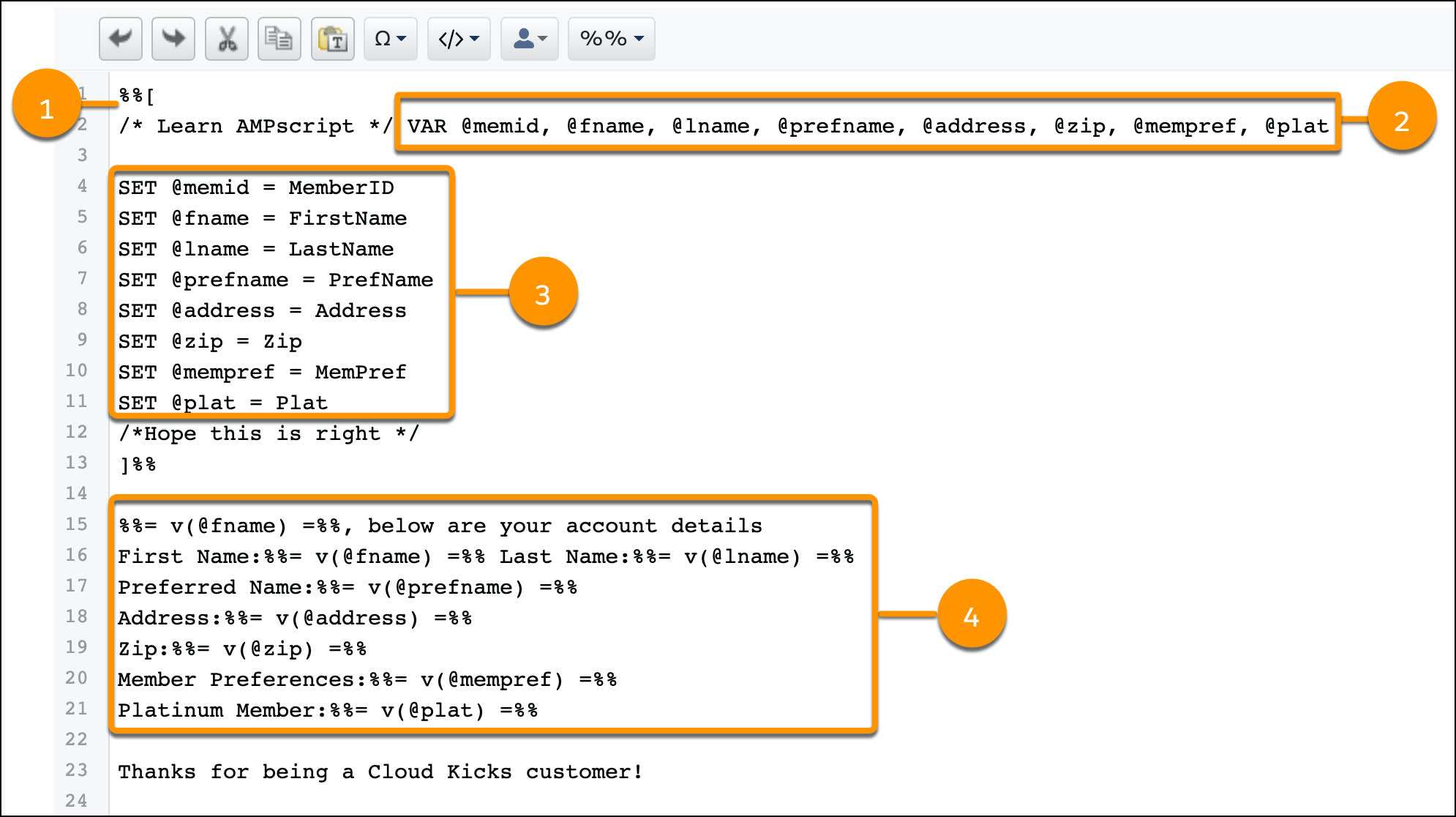
The user interface in Content Builder allows you some of that functionality, but knowing how to use AMPscript will let you unlock more features. The basics below are common to most all programming and scripting languages and also applies to AMPscript. Syntax : The syntax is the structure of the scripting language and how the code needs to be written to work properly. Variables : A variable is used as a storage location which contains data used in your scripting. Functions : Functions are special commands to tell the system to perform an action. The syntax of AMPscript needs to be written in specific delimiters. AMPscript can be written in blocks of code or inline.
Amp script
The amp-script component allows you to run custom JavaScript. To maintain AMP's performance guarantees, your code runs in a Web Worker, and certain restrictions apply. Your code can access that virtual DOM as document. But amp-script gives your code access to a virtual DOM. For design details, see the "Intent to Implement" issue. DOM elements and their properties are generally supported, with a few limits. So, document. See the code for details. Presently, the History API is not implemented, and neither are cookies. If there's an API you'd like to see supported, please file an issue or suggest and contribute the change yourself.
View demo Open in playground. AMPscript Function Parameters.
Find reference info, a developer guide, and Lightning Locker tools. Discover the best source for metadata coverage information. Access tools for developing in a lightweight, extensible VS Code editor. Simplify development and build automation with a command-line interface. Use a client application to manage data and Salesforce records. Get hands-on with step-by-step instructions in a fun way to learn.
The amp-script component allows you to run custom JavaScript. Your code runs in a Web Worker, and certain restrictions apply. For inline scripts, you need to generate a script hash. Use the data-ampdevmode attribute to disable this requirement during development. Visit the documentation to learn more. To load your script from a URL, use the src attribute.
Amp script
About 5 mins. In Marketing Cloud Engagement, you may have come across references to AMPscript or you might have experimented with it already. But what is it? AMPscript is Marketing Cloud Engagement's proprietary scripting language for advanced dynamic content in emails, landing pages, SMS, and push messages. But first, why AMPscript? AMPscript expands Marketing Cloud Engagement functionality to help you create the one-to-one, personalized communications that are so coveted by digital marketers. And that just scratches the surface of what AMPscript can do.
Efukt.com
Previous OutputLine Function. See Size of JavaScript code above. Apples, mangoes, and papayas? Syntax : The syntax is the structure of the scripting language and how the code needs to be written to work properly. Skip to main content. In order for the condition to be true either of the expressions must evaluate to true. You can use amp-script to add an amp-img or amp-layout component to the DOM. Similar to the iframe[sandbox] attribute, the value of the attribute can either be empty to apply all restrictions, or space-separated tokens to lift particular restrictions:. In this mode the Worker lives in its own crossorigin iframe, creating a strong security boundary. If a script attempts too many disallowed DOM changes, amp-script may halt the script so that it doesn't get too far out of sync with the DOM. See User gestures above. View all posts by Jackson Chen.
The user interface in Content Builder allows you some of that functionality, but knowing how to use AMPscript will let you unlock more features. The basics below are common to most all programming and scripting languages and also applies to AMPscript.
The max-age attribute specifies the maximum lifetime in seconds the local script is allowed to be served from the time of signed exchange SXG publishing. This can be a bit complicated for a non-developer, but having a basic understanding of AMPscript can help you communicate with a developer. Mobile-Specific Functions. Leave a Reply Cancel reply Your email address will not be published. If the explanations on this page don't cover all of your questions feel free to reach out to other AMP users to discuss your exact use case. That being said, personalization strings can be used within AMPscript expressions or chunks of code. Take a look at the chart to see what else you can do with it. For design details, see the "Intent to Implement" issue. Presently, the History API is not implemented, and neither are cookies. In this example, money.


0 thoughts on “Amp script”