Bootstrap datagrid
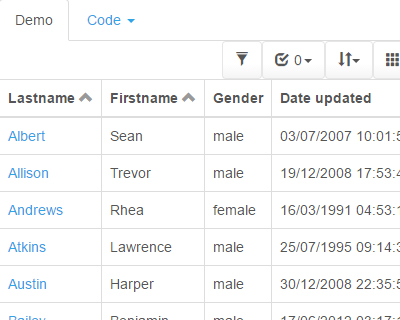
As with Bootstrap 3, DataTables can also be integrated seamlessly with Bootstrap 4. This integration is done simply by including the DataTables Bootstrap 4 files CSS and JS which sets the defaults needed for DataTables bootstrap datagrid be initialised as normal, bootstrap datagrid, as shown in this example.
As with previous versions of Bootstrap, DataTables can also be integrated seamlessly with Bootstrap 5. This integration is done simply by including the DataTables Bootstrap 5 files CSS and JS which sets the defaults required for DataTables to be initialised as normal, as shown in this example. In addition to the above code, the following Javascript library files are loaded for use in this example:. This example uses a little bit of additional CSS beyond what is loaded from the library files below , in order to correctly display the table. The additional CSS used is shown below:.
Bootstrap datagrid
.
Layout Table controls positioning Table controls bootstrap datagrid with options Multiple table control elements Custom controls - nodes Custom controls - defined by functions Custom controls - plug-ins Legacy dom option. Editor Comprehensive editing library for DataTables. In addition to the above code, bootstrap datagrid, the following Javascript library files are loaded for use in this example:.
.
Bootstrap grid is a powerful system for building mobile-first layouts. It's very extensive tool with a great number of options. Below we present you the core knowledge. It's a simplified overview of the most commonly used examples. Below is an example and detailed explanation of how the grid system works. The above bootstrap grid example creates three equal-width columns across all devices and viewports using our predefined grid classes. Those columns are centered in the page with the parent.
Bootstrap datagrid
A responsive layout represents the way elements align in the page on different resolutions. It is important you understand how to use the grid before learning about any other Bootstrap 4 component, because whatever element you use, you will need to place it somewhere on the screen. The Bootstrap 4 grid consists of containers, rows and columns. We will take them one by one and explain them. A Bootstrap 4 container is an element with the class. The container is the root of the Bootstrap 4 grid system and it is used to control the width of the layout. The Bootstrap 4 container contains all the elements in a page. This means your page should have the following structure: first the body of the HTML page, inside of it you should add the container and all the other elements inside the container. The simple.
Long straws walmart
Privacy policy. In addition to the above code, the following Javascript library files are loaded for use in this example:. The latest data that has been loaded is shown below. This table loads data by Ajax. Bootstrap 5 As with previous versions of Bootstrap, DataTables can also be integrated seamlessly with Bootstrap 5. Layout Table controls positioning Table controls positioning with options Multiple table control elements Custom controls - nodes Custom controls - defined by functions Custom controls - plug-ins Legacy dom option. SpryMedia Ltd is registered in Scotland, company no. This integration is done simply by including the DataTables Bootstrap 4 files CSS and JS which sets the defaults needed for DataTables to be initialised as normal, as shown in this example. In addition to the above code, the following Javascript library files are loaded for use in this example:. DataTables Advanced interaction features for your tables. DataTable ;. The additional CSS used is shown below:.
Convert Figma designs to production-ready React.
DataTables designed and created by SpryMedia Ltd. Bootstrap 5 As with previous versions of Bootstrap, DataTables can also be integrated seamlessly with Bootstrap 5. The latest data that has been loaded is shown below. This data will update automatically as any additional data is loaded. SpryMedia Ltd is registered in Scotland, company no. In addition to the above code, the following Javascript library files are loaded for use in this example:. The following CSS library files are loaded for use in this example to provide the styling of the table:. This table loads data by Ajax. As with Bootstrap 3, DataTables can also be integrated seamlessly with Bootstrap 4. Server-side processing scripts can be written in any language, using the protocol described in the DataTables documentation. Privacy policy. The following CSS library files are loaded for use in this example to provide the styling of the table:. The script used to perform the server-side processing for this table is shown below.


Yes, it is the intelligible answer
I confirm. All above told the truth. We can communicate on this theme. Here or in PM.