Bootstrap tabs codepen
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills.
Join our free community Discord server here! Don't have a portfolio? Create one in our new workshop using React! Learn React with us! Want to collaborate on code errors? Have bugs you need feedback on?
Bootstrap tabs codepen
.
Help the lynx collect pine cones. Eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.
.
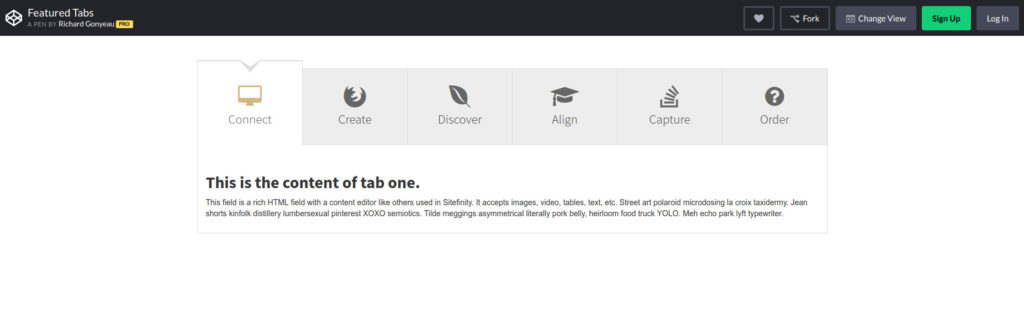
Tabs are quasi-navigation components which can highly improve website clarity and increase user experience. Note: Read the API tab to find all available options and advanced customization. Basic tabs are divided into 2 main sections - Tabs navs containing nav-item s and Tabs content containing tab-pane s. Use id and href attribute to connect tabs navs with tabs content. Force your. To proportionately fill all available space with your. Notice that all horizontal space is occupied, but not every nav item has the same width. For equal-width elements, use. All horizontal space will be occupied by nav links, but unlike the.
Bootstrap tabs codepen
Bootstrap tab provides an easy and powerful mechanism to handle a large amount of content within a small area by separating content into different panes where each pane is viewable one at a time. It's most important concept is that user can access multiple contents by clicking the buttons without refreshing the page so its load faster than page load. In this article, we will learn how to create dynamic tabs to toggle between the content using the Bootstrap 5 library.
Grand marquis 1984 tuning
Start your free trial. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. CSS framework. Newsletter Join our newsletter and get access to exclusive content every month. Join our free community Discord server here! Please sign in or sign up to post. Host your own website, and share it to the world with W3Schools Spaces. Have bugs you need feedback on? Menu 2 Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam. Examples might be simplified to improve reading and learning. Just add the. Free Tutorials Enjoy our free tutorials like millions of other internet users since Set Goal Get personalized learning journey based on your current skills and goals.
In this tutorial you will learn how to create dynamic tabs to toggle between the content using the Bootstrap tabs plugin.
References Explore our selection of references covering all popular coding languages. But on a small screen, the content will automatically adjust itself into a single-column layout:. The following example places the vertical pill menu inside the last column. Examples might be simplified to improve reading and learning. What is a Quiz? Thanks Stu :. What is an Exercise? Treehouse offers a seven day free trial for new students. W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Menu 1 Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. For a complete reference of all tab options, methods and events, go to our Bootstrap JS Tab Reference. I'm wondering how I could expand the example found I found on CodePen to have 4 levels of tabs, i. Typing Speed Test your typing speed. Muhammad Rizwan Muhammad Rizwan 8, Points. So, on a large screen the menu will be displayed to the right.


I better, perhaps, shall keep silent
I recommend to you to come for a site on which there is a lot of information on this question.