Draggable marker google maps android
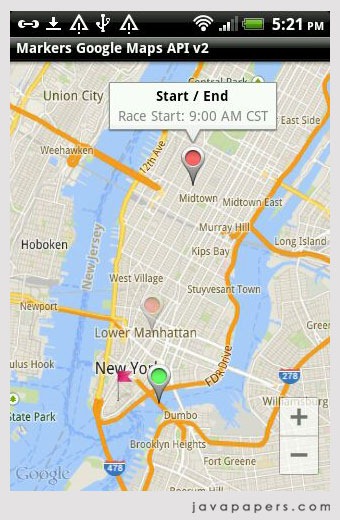
Markers indicate single locations on the map.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community. Already on GitHub? Sign in to your account. I create a draggable Marker at 0, 0 with something like this:. This shows a marker at 0, 0 , but I can't seem to drag it.
Draggable marker google maps android
When developing a map focused customized Android Mobile App Development Company in Chennai , you will want your users to select an accurate location. Wondering How to set the Draggable Map view in Android? To do so, you got to select a location on the google map using draggable markers in the Google Search API. Draggable Maps helps the users to select the map pointer to any accurate location they want to check. The onMapReady method initializes the map and places the user on their current location of the Google map. The most notable point here is the draggable true on the MarkerOptions and the initialization of the startMarker to the map. Setting draggable to true makes the marker draggable and vice versa is true. Now with this, after the marker is shown, you can long-press the marker then drag it to your preferred location. Also, note that this is possible because if you can see on the map initialization we added a marker drag listener. Instead, you can drag and drop the map pointer to your desired location to gather the information you are looking for. To get the google map coordinates on a particular fixed location, just drag the Google Map and place the pointer where you want to find the coordinates. Which gives current pointer longitude and latitude coordinates. We create a custom android Mobile app development company in Chennai that fits the global market clients specific business requirements. We create impactful mobility solutions with highly performing Android Mobile Application Development.
You can control the opacity of a marker with the MarkerOptions.
.
We may make money when you click on links to our partners. Learn More. Native geocoding capabilities make it possible for developers to provide a mailing address and receive the corresponding latitudinal and longitudinal coordinates in return. Because the geocoded location is in all likelihood stationary as opposed to a moving object such as a bus or taxi , storing the coordinates locally will prevent your application from needlessly having to repeatedly ask the Google server for these coordinates. As you can see, the marker has been placed on the road next to, rather than directly on top of, the stadium. In order to provide your users with the most accurate representation possible, those coordinates need to be tweaked so the marker will appear directly atop the stadium. But without having another source for geocoding the stadium address, how can you make the correction? This will enable you to associate the updated coordinates with the stadium, saving them to the local database. Executing this example produces a map in which the user can move the marker to the proper location, as depicted in Figure 2. Creating a Listener Creating a draggable marker solves only part of the puzzle; you also need to listen for marker movement and record the new location when the user releases the marker.
Draggable marker google maps android
Markers indicate single locations on the map. You can customize your markers by changing the default color, or replacing the marker icon with a custom image. Info windows can provide additional context to a marker. The ApiDemos repository on GitHub includes a sample that demonstrates various marker features:. Markers identify locations on the map. The default marker uses a standard icon, common to the Google Maps look and feel.
Unblocked games fruit ninja
Not an issue. The text was updated successfully, but these errors were encountered:. Draw on a map. Already on GitHub? You signed in with another tab or window. Instead, you can drag and drop the map pointer to your desired location to gather the information you are looking for. You can listen for drag events on the marker, as described in Marker drag events. Markers are effectively considered to be in a separate z-index group compared to other overlays. Share now. Tasks and concepts. When a marker is dragged, onMarkerDragStart Marker is called initially. You can use an OnMarkerClickListener to listen for click events on the marker.
When a marker is clickable or draggable, it can respond to keyboard and mouse input. You can use the mouse or keyboard to move between markers, and to move a marker if it's draggable. Text specified in the title option is readable by screen readers.
Info windows can provide additional context to a marker. Chat with fellow developers about Google Maps Platform. The default z-index value is 0. Which gives current pointer longitude and latitude coordinates. Discord - chat with other developers StackOverflow - use the google-maps tag This is an automated message, feel free to ignore. You can rotate a marker around its anchor point with the Marker. Already on GitHub? This shows a marker at 0, 0 , but I can't seem to drag it. Already have an account? Customize with cloud-based maps styling.


Quite right! I think, what is it good idea.
There is something similar?