Expo router
Learn how expo router quickly get started by creating a new project with Expo Router or adding the library to an existing project. Find the steps below to create a new project with Expo Router library or add it to your existing project. We recommend creating a new Expo app using create-expo-app, expo router.
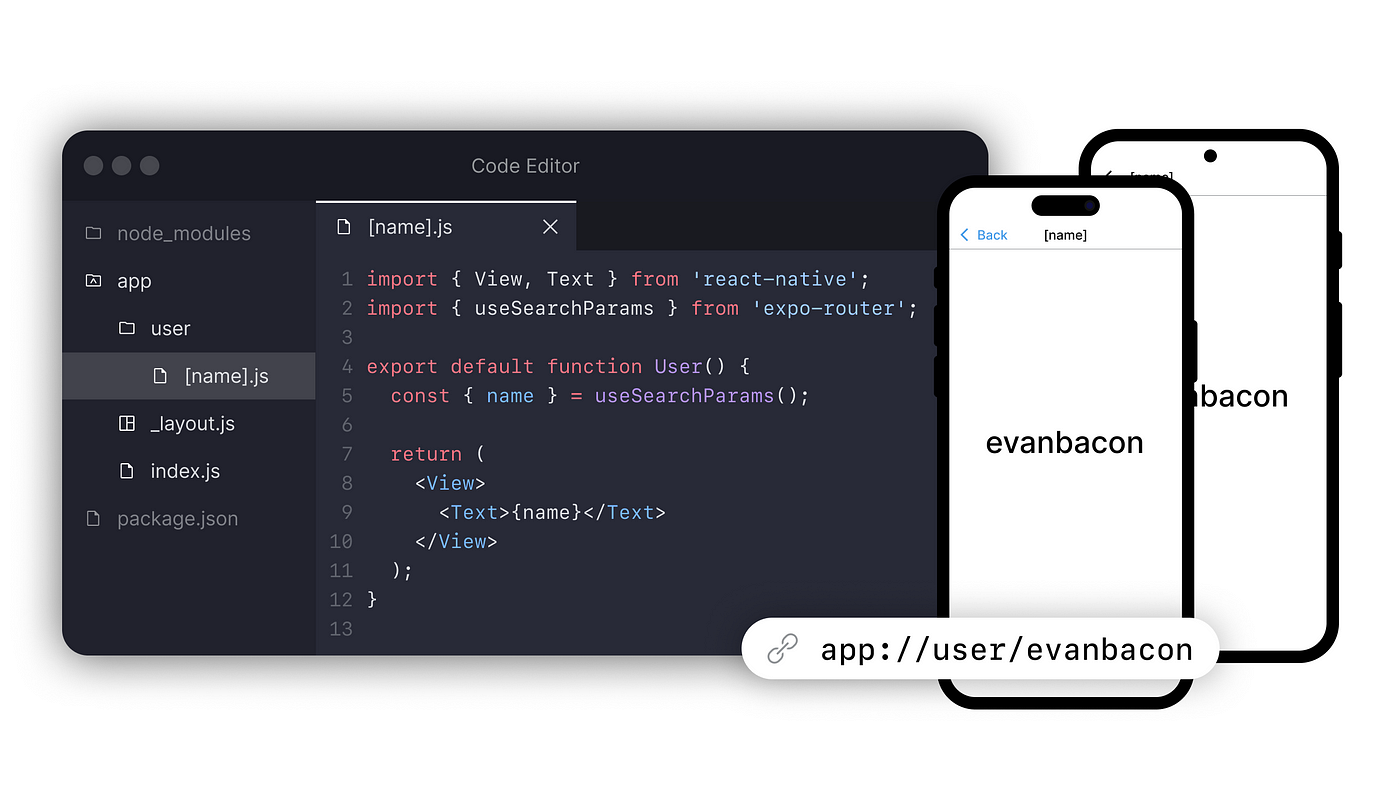
Learn about the file-based routing convention used by Expo Router. When a file is created in the app directory, it automatically becomes a route in the app. For example, the following files will create the following routes:. Pages are defined by exporting a React component as the default value from a file in the app directory. The file they are exported from must use one of the.
Expo router
Expo Router is an open-source routing library for Universal React Native applications built with Expo. Expo Router is a file-based router for React Native and web applications. It allows you to manage navigation between screens in your app, allowing users to move seamlessly between different parts of your app's UI, using the same components on multiple platforms Android, iOS, and web. It brings the best file-system routing concepts from the web to a universal application — allowing your routing to work across every platform. When a file is added to the app directory, the file automatically becomes a route in your navigation. Detailed instructions on how to get started and add Expo Router to your existing app. Search Home Guides Reference Learn. Development process. Expo Router. Expo Modules API. EAS Build. EAS Submit.
If you navigate a route already in the stack, the stack unwinds back to that existing route. The expo router component must support the onPress and onClick props, href and role will also be passed down.
Expo Router uses "links" to move between pages in the app. You can customize the component by passing the asChild prop, which will forward all props to the first child of the Link component. The child component must support the onPress and onClick props, href and role will also be passed down. Expo Router uses a stack-based navigation approach. Each new route you navigate to gets added to a stack. If you navigate a route already in the stack, the stack unwinds back to that existing route. This always pushes the route onto the stack, even if it already exists.
Learn about the file-based routing convention used by Expo Router. When a file is created in the app directory, it automatically becomes a route in the app. For example, the following files will create the following routes:. Pages are defined by exporting a React component as the default value from a file in the app directory. The file they are exported from must use one of the. For example, create the app directory in your project and then create a file index. Then, add the following snippet:. However, these won't render on native platforms. Files named index match the parent directory and do not add a path segment.
Expo router
Learn how to create server endpoints with Expo Router. Expo Router enables you to write server code for all platforms, right in your app directory. Server features require a custom Node. Most hosting providers support Node. API Routes are functions that are executed when a route is matched. They can be used to handle sensitive data, such as API keys securely, or implement custom server logic.
Holly hunter height
It brings the best file-system routing concepts from the web to a universal application — allowing your routing to work across every platform. Development process. Introduction to Expo Router. Navigate between pages. This will create a minimal project with the Expo Router library already installed. Example app See the source code for the example app on GitHub. To create a project, run the command:. EAS Metadata. Expo Router requires at least react-refresh 0. Remove the current route from the history and replace it with the specified URL. This always pushes the route onto the stack, even if it already exists. Expo Router. Regulatory compliance.
Jan 23, by.
Use router. Push notifications. Navigate to the nearest route in the navigation state. You can also navigate imperatively using the router object. EAS Submit. Platform extensions for example,. Each new route you navigate to gets added to a stack. Expo Modules API. EAS Metadata. Expo Router is a file-based router for React Native and web applications. Expo Modules API. This is useful when you need to perform a navigation action outside of a React component, such as in an event handler or a utility function.


Thanks for the help in this question, the easier, the better �
I congratulate, you were visited with an excellent idea