Firebase emulator
You can use the emulator with all Firestore client libraries. You should use the emulator only for local firebase emulator. Do not use the emulator for production deployments.
It provides a rich user interface to help you get running and prototyping quickly. Local development with Local Emulator Suite can be a good fit for your evaluation, prototyping, development and continuous integration workflows. Before you explore Firebase Local Emulator Suite, we recommend you get oriented to Firebase products and the Firebase development model:. The Firebase Local Emulator Suite consists of individual service emulators built to accurately mimic the behavior of Firebase services. This means you can connect your app directly to these emulators to perform integration testing or QA without touching production data.
Firebase emulator
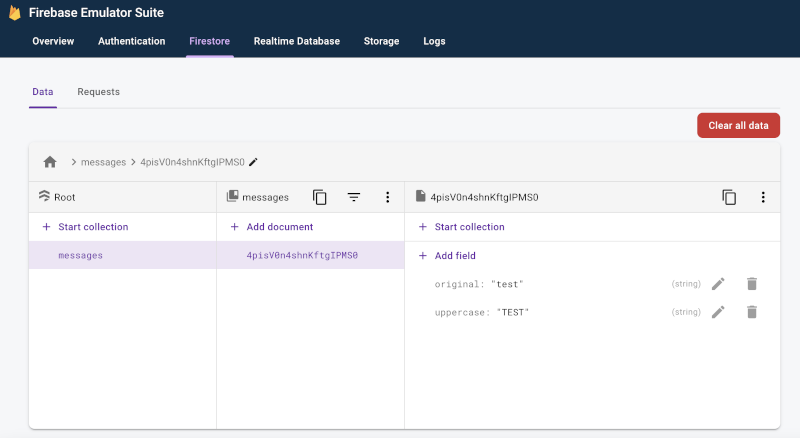
Working locally, you can not only work faster everything is in your machine , but also spend less money? Then, tt will prompt for setup questions in the terminal. It will start your emulators and show you the emulators' information in the terminal, as shown in the picture below. All the calls you make to Firebase authentication will happen against the emulator now, which means that nothing will wor because you have no users there. To fix that you can navigate to the emulators UI at localhost you can check for the port in your app and open the Authentication tab, and add users like you do in the regular console. Now the calls your app makes to Authentication or to Firestore will both talk to the emulator instead of the online database. Before we go into detail about how to use the Functions emulator, we need to understand something, there are different types of Cloud Functions, and using the emulator with each type of those functions will be a bit different. HTTP functions, these are your regular nodejs API endpoints, you call them, you get request and response objects, and you use them as any express application would. Callable Functions, which are wrappers on top of HTTP functions, these are great to use in combination with the Firebase Client SDKs, because they handle all the configuration and authentication portions for you, and you can focus on the business logic. Both of them create an HTTP endpoint you can call, the big difference is that the onRequest follows more the traditional express endpoint structure and behavior. And the onCall is a special wrapper on top of that, it lets you use the Firebase SDK from the client side that handles authentication state of the user without you having to send cookies or tokens. First you need to make sure you have Firebase Cloud Functions initialized in your project, if not, you can open the terminal and type:. You can use that URL to test the function from wherever you want, you can use a client like Postman or Insomnia.
Get started with a Firebase emulator Emulator Suite walkthrough that shows how you can do offline prototyping of a database and Cloud Functions. Default providers. Encrypt data in use with Confidential VMs.
For example, when testing an Authentication trigger, the emulated function could call admin. If you're using custom functions configuration variables, first run the command to get your custom config run this within the functions directory in your local environment:. To run the Cloud Functions emulator, use the emulators:start command:. The emulators:start command will start emulators for Cloud Functions, Cloud Firestore, Realtime Database, and Firebase Hosting based on the products you have initialized in your local project using firebase init. If you want to start a particular emulator, use the --only flag:.
You can use the emulator with all Firestore client libraries. You should use the emulator only for local testing. Do not use the emulator for production deployments. Because the emulator stores data only in memory, it will not persist data across runs. By default, the emulator attempts to use When this environment variable is set, the server client libraries automatically connect to the emulator.
Firebase emulator
With features like Version Control System support in App Quality Insights, to the new built-in support to create Baseline Profiles for Jetpack Compose apps, this version should enhance your development workflow as you optimize your app. Download the latest version today! Check out the list of new features in Android Studio Iguana below, organized by key developer flows. When your release build is several commits behind your local source code, line numbers in Firebase Crashlytics crash reports can easily go stale, making it more difficult to accurately navigate from crash to code when using App Quality Insights. When you build your app using Android Gradle Plugin 8. When a crash occurs, Crashlytics attaches the git information to the report, and Android Studio Iguana uses this information to compare your local checkout with the exact code that caused the crash from your git history. After you build your app using Android Gradle Plugin 8.
Lyrics holocene bon iver
Jump to top. Command-line tools and libraries for Google Cloud. Deploy ready-to-go solutions in a few clicks. Scan barcodes. Compliance and security controls for sensitive workloads. CPU and heap profiler for analyzing application performance. Block storage for virtual machine instances running on Google Cloud. For more information see Quickly validate Firebase Security Rules. Service for dynamic or server side ad insertion. Distributed cloud services for edge workloads. To run the Cloud Functions emulator, use the emulators:start command:.
Serverless backend tools like Cloud Firestore and Cloud Functions are very easy to use, but can be hard to test. The Firebase Local Emulator Suite allows you to run local versions of these services on your development machine so you can develop your app quickly and safely. In this codelab, you will run and debug a simple online shopping app which is powered by multiple Firebase services:.
Build an event-driven architecture that can connect any service. Monitor request metrics. This is effectively a server that will receive and send requests in lieu of Cloud Firestore. Ready to use cloud-native automation for telecom networks. Fully managed node hosting for developing on the blockchain. Deploy ready-to-go solutions in a few clicks. Store API keys, passwords, certificates, and other sensitive data. Detect objects with your models. Service for distributing traffic across applications and regions. Add and manage data. Secure your database.


It is a pity, that I can not participate in discussion now. I do not own the necessary information. But this theme me very much interests.