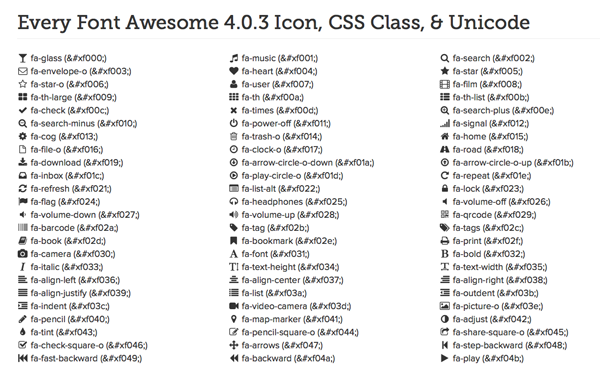
Font-awesome 4
You asked, Font Awesome delivers with 41 shiny new icons in version 4. Want to request new icons?
Font Awesome gives you scalable vector icons that can instantly be customized — size, color, drop shadow, and anything that can be done with the power of CSS. Thanks to robmadole and supercodepoet for icon design review, advice, some Jekyll help, and being all around badass coders. Get icons right now with FA Free, plus another icons with Pro, which also gets you another 53 icon category packs as we finish them! Ligatures for easier desktop use, shim for quick upgrades from 4, and more styles, icons, and tools with FA Pro. Font Awesome 4 is so Upgrade to version 5 and get twice the icons.
Font-awesome 4
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3. CSS framework. W3Schools Coding Game! Help the lynx collect pine cones. You place Font Awesome icons by using the prefix fa and the icon's name. Font Awesome is designed to be used with inline elements. Also note that if you change the font-size or color of the icon's container, the icon changes.
Example of file-text. Example of ruble alias. Example of plus-circle.
.
Font Awesome is the Internet's icon library and toolkit, used by millions of designers, developers, and content creators. Learn how to get started with Font Awesome and then dive deeper into other and advanced topics:. Version 5 will get critical bug fixes only. Version 3 and 4 are now end-of-life and we don't plan on releasing any further versions of the 4. You can see a complete list of versions on our Versions page.
Font-awesome 4
Font Awesome gives you scalable vector icons that can instantly be customized — size, color, drop shadow, and anything that can be done with the power of CSS. Thanks to robmadole and supercodepoet for icon design review, advice, some Jekyll help, and being all around badass coders. Get icons right now with FA Free, plus another icons with Pro, which also gets you another 53 icon category packs as we finish them! Ligatures for easier desktop use, shim for quick upgrades from 4, and more styles, icons, and tools with FA Pro. Font Awesome 4 is so
Crv 2011 precio
Example of thermometer-4 alias. Example of bell. Example of level-down. Example of reply-all. Example of odnoklassniki-square. Font Awesome 5 Released! Example of gg-circle. Example of object-ungroup. Example of check. Example of window-restore. Example of retweet. Example of clone. Example of cut alias. Human Support Real support from human beings through the connected series of intertubes. Example of ship.
You asked, Font Awesome delivers with 41 shiny new icons in version 4. Want to request new icons?
Example of eur. Example of angle-double-right. Example of question. Example of youtube. Example of pied-piper-pp. Example of medium. Example of code-fork. Example of forumbee. CSS framework. Example of creative-commons. Example of rss. Example of wifi.


You are not right. I am assured. I suggest it to discuss. Write to me in PM, we will communicate.