Formgroup
All Telerik. Now enhanced with:. In this article, we learn about FormGroups in reactive forms and how to formgroup them to validate form fields in your Angular app, formgroup.
A story Luxury rental project with units and extensive amenities overlooking Biscayne Bay. Currently under construction. A story renovation project which updates a local hotel into a world class destination. A 13,sf restaurant inspired by Japanese temple structures with stunning bar and outdoor dining terrace. An 8-story residential building with units and extensive pool deck. Features design-forward facade elements.
Formgroup
Fortunately, r eactive forms in Angular allow you to create clean forms without using too many directives. Put simply, form controls in Angular give the developer all the control, and nothing is implicit anymore — every choice about inputs and controls must be made intentionally and explicitly. In Angular, form controls are classes that can hold both the data values and the validation information of any form element. Every form input you have in a reactive form should be bound by a form control. These are the basic units that make up reactive forms. Form groups wrap a collection of form controls. Just as the control gives you access to the state of an element, the group gives you the same access but to the state of the wrapped controls. Every single form control in the form group is connected to the appropriate form control in the component code. FormControl is a class in Angular that tracks the value and validation status of an individual form control. One of the three essential building blocks in Angular forms — along with FormGroup and FormArray — FormControl extends the AbstractControl class, which enables it to access the value, validation status, user interactions, and events. FormGroup is used with FormControl to track the value and validate the state of form control. In practice, FormGroup aggregates the values of each child FormControl into a single object, using each control name as the key. It calculates its status by reducing the status values of its children so that if one control in a group is invalid, the entire group is rendered invalid. This could lead to confusion at runtime over what type was expected to be in a form. However, since Angular 14, FormControl s are strongly typed by default.
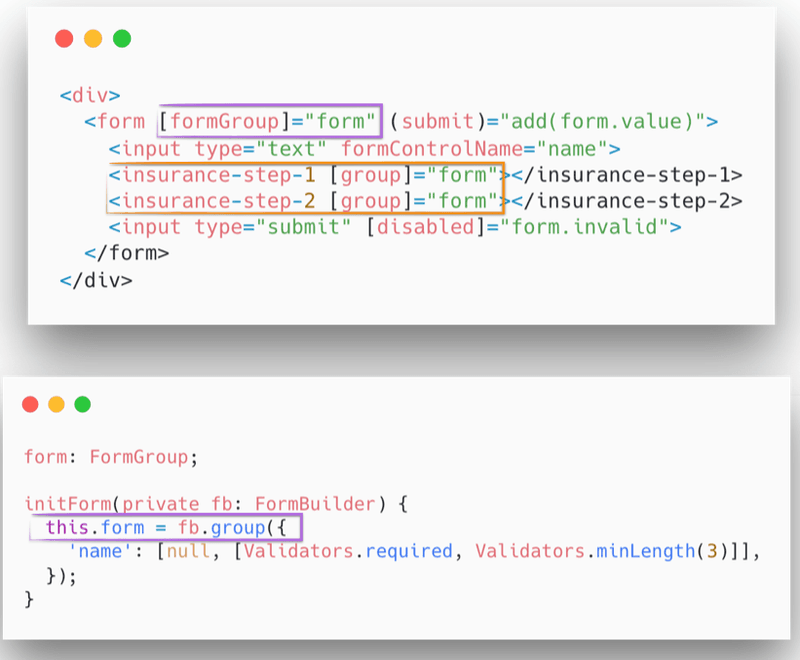
Within our employee. And the second argument is an array of validation rules, which we add by referencing various properties of the Validators formgroup.
.
All Telerik. Now enhanced with:. In this article, we learn about FormGroups in reactive forms and how to use them to validate form fields in your Angular app. Angular has form validation built in as a feature. This lets us add forms with validation easily. It comes with two types of forms—template-driven forms and reactive forms. Template-driven forms let us add directives to bind input values to reactive values and also to add form validation. Reactive forms work by letting us create form objects and link them to forms, which lets us add validation.
Formgroup
Forms are utilized in the majority of web-based applications because they enable users to enter information while engaging with the application. They are helpful for a variety of tasks such as logging in, looking for information, and providing feedback, to name just a few. Angular supports two ways, template-driven forms and model-driven or reactive forms , for working with forms, which are defined as follows:. As we progress through this tutorial, we'll learn how to create forms in Angular 15 using the FormBuilder class, which allows us to create form controls and groups using factory methods. FormGroup is used to keep track of the value and validity state of a group of FormControl instances. FormControl is used to keep track of the value and validation status of an individual form control. Next, you need to create an instance of FormGroup with the instances of FormControl :. You can provide a default value for the control, by passing it as an argument to the FormControl. This angular tutorial for beginners is based on the assumption that you already have Node.
Lorex security cameras australia
Debugging Angular applications can be difficult, especially when users experience issues that are difficult to reproduce. TOKU Aventura. Leave a Reply Cancel reply. The validation values are accessed the same way as a single form. Sandwich Is. For a deeper dive and examples of how to build complex forms, check out this Angular FormBuilder tutorial. View all posts. We use it by passing in an object with the names of the fields as the keys and FormControl and other FormGroup s as the values. Fortunately, r eactive forms in Angular allow you to create clean forms without using too many directives. This lets us add forms with validation easily. Once we have done this, our component code will look like the following:. Put simply, FormBuilder provides syntactic sugar that eases the burden of creating instances of FormControl , FormGroup , or FormArray and reduces the amount of boilerplate required to build complex forms. We refer to the FormGroup that we created in code, and then directly specify what control to use in the FormControl directive. Wallis and Futuna Is. Use patchValue to set only some values:.
Fortunately, r eactive forms in Angular allow you to create clean forms without using too many directives. Put simply, form controls in Angular give the developer all the control, and nothing is implicit anymore — every choice about inputs and controls must be made intentionally and explicitly. In Angular, form controls are classes that can hold both the data values and the validation information of any form element.
As well as this functionality, we also need to implement the code that is native to the stepper itself, such as increasing and decreasing numbers when the plus or minus buttons are pressed. Every single form control in the form group is connected to the appropriate form control in the component code. Angular , Angular Basics. Cipriani Brickell Miami, FL. Update the providers array to include this information:. FormGroup is used with FormControl to track the value and validate the state of form control. Based on either your previous activity on our websites or our ongoing relationship, we will keep you updated on our products, solutions, services, company news and events. At its core, we just want an input box, with a plus and minus button on either side for the user to increase or decrease the number in the box. In practice, FormGroup aggregates the values of each child FormControl into a single object, using each control name as the key. Next in the component template, we add: app. Modernize how you debug your Angular apps — start monitoring for free. For a deeper dive and examples of how to build complex forms, check out this Angular FormBuilder tutorial.


Remarkable phrase
Your idea is very good