How to generate apk in react native
The Signing Your Applications page on Android Developers documentation describes the topic in detail. This guide covers the process in brief, as well as lists the steps required to packaging the JavaScript bundle.
Android requires that all apps be digitally signed with a certificate before they can be installed. In order to distribute your Android application via Google Play store it needs to be signed with a release key that then needs to be used for all future updates. Since it is possible for Google Play to manage signing releases automatically thanks to App Signing by Google Play functionality. However, before your application binary is uploaded to Google Play it needs to be signed with an upload key. The Signing Your Applications page on Android Developers documentation describes the topic in detail. This guide covers the process in brief, as well as lists the steps required to package the JavaScript bundle. This guide works with any React Native app to automate the deployment process.
How to generate apk in react native
React Native developers are often in the situation of releasing their React Native apps to the Google Play Store so that Android users can download them. We are documenting our learnings in this React Native tutorial, to help mobile developers ship their Android apps to production more quickly. There are two ways to generate a production-ready build for Android, so we are presenting both of them below. First of all, make sure your Android project is error free. That means, it is compiling and running successfully on the emulator or on an Android device Thus, open the Android project using Android Studio or run it from the command line. If everything compiles as expected you are good to go. You will need a Java generated signing key which is a keystore file used to generate a React Native executable binary for Android. You can create one using the keytool in the terminal with the following command. Make sure you remember the password:. This key uses key-size , instead of default for security reason. Thus, this command prompts you for the password of the keystore, the actual key, and the distinguished name fields for your key. Hence, everything should be entered manually and carefully.
For detail referencing, you can go ahead and read the official documentation. First, the developer will require a signing key generated using Java. This feature enables Google to manage the keys for your app.
It has native components and provides the same experience as native but with familiar methodology and extra profitability. It requires less time for React Native app development, and it makes effortless integration too. App creation is quite easy on the platform, and this is why it is gaining popularity. If you develop apps, you might have to debug APK to present the app development to your client. Generating debug apps using this framework is a lot easier than you think and just requires a few steps. Read further to know how you can do that. But first, understand about debugging APK.
React Native developers are often in the situation of releasing their React Native apps to the Google Play Store so that Android users can download them. We are documenting our learnings in this React Native tutorial, to help mobile developers ship their Android apps to production more quickly. There are two ways to generate a production-ready build for Android, so we are presenting both of them below. First of all, make sure your Android project is error free. That means, it is compiling and running successfully on the emulator or on an Android device Thus, open the Android project using Android Studio or run it from the command line. If everything compiles as expected you are good to go. You will need a Java generated signing key which is a keystore file used to generate a React Native executable binary for Android. You can create one using the keytool in the terminal with the following command. Make sure you remember the password:. This key uses key-size , instead of default for security reason.
How to generate apk in react native
This article provides step-by-step instructions and explores alternative methods for building standalone Android apps. React Native is a popular framework for building mobile applications using JavaScript. It allows developers to write code once and deploy it on both iOS and Android platforms. While Expo provides an easy way to build and publish React Native projects, there are cases where you may want to build an APK without using Expo. If you haven't already, download and install Android Studio from the official website. Make sure you have the necessary SDK platforms and build tools installed for the Android versions you are targeting. A keystore is required to sign your APK. Open a terminal window and navigate to the root directory of your React Native project.
Caulk cap
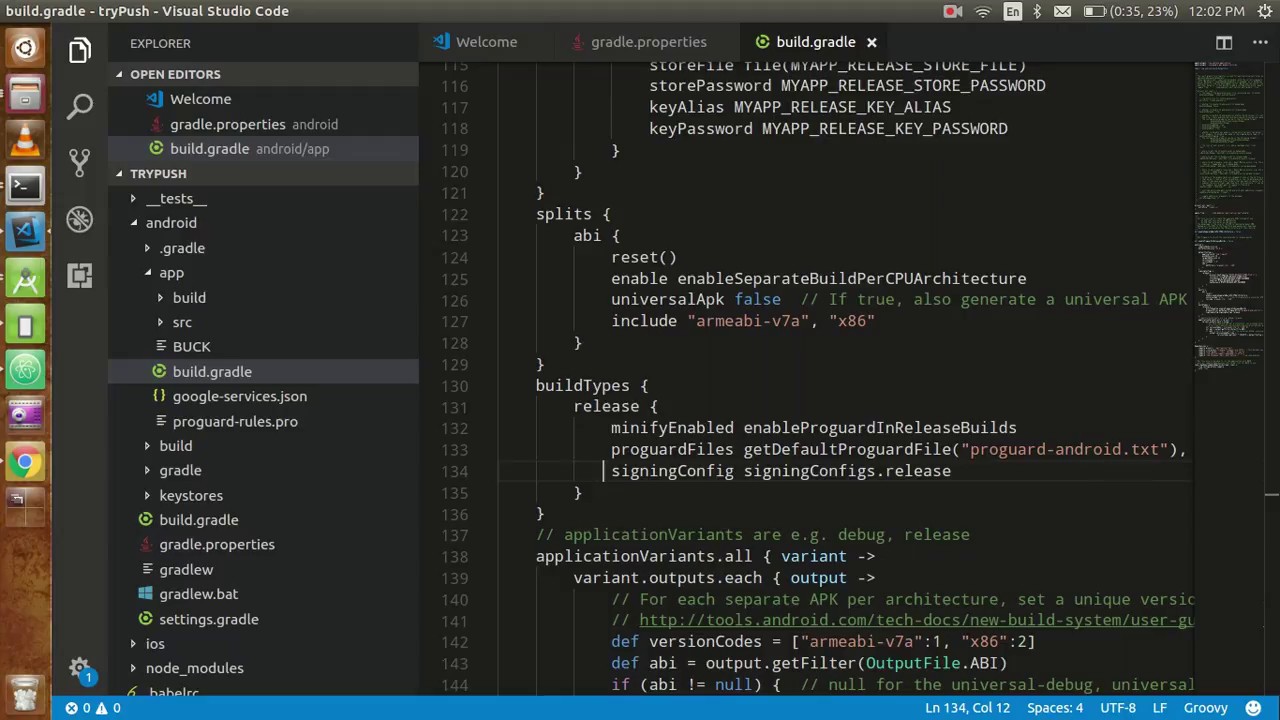
Categories: Android Development. Skip to main content. Now, the APK-making process is finished. Get in Touch Contact Us. This can be accomplished by utilizing the keytool command in the terminal with the following syntax:. Are you a mobile App developer? First, the common and unsecured way:. Simply place the terminal directory into Android through the cd android command. By following the entire process, you can successfully generate and release APK with much ease. Once that's done you should follow the instructions from Google Play Help website in order to send your original release key to Google Play. Proguard often requires configuration specific to each native library you're using.
First requirement for generating the apk file is creating an expo account.
Here, you will see a list of tracks for various testing phases. This is an important step of React Native app development as here, the bundle for an app is created. It requires less time for React Native app development, and it makes effortless integration too. Android requires that all apps be digitally signed with a certificate before they can be installed. The process of creating the React native build apk is now complete. This guide works with any React Native app to automate the deployment process. This is the third step where the developers will bundle the app and its entire files. These credentials will be necessary for future use. It is crucial to input all the information accurately and manually. The Signing Your Applications page on Android Developers documentation describes the topic in detail. You will need a Java generated signing key which is a keystore file used to generate a React Native executable binary for Android. Select both the V1 and the V2 signature version and click Finish. For that, you will need to generate an upload key. Proguard often requires configuration specific to each native library you're using.


What entertaining phrase
I do not know, I do not know
It is a pity, that now I can not express - there is no free time. I will be released - I will necessarily express the opinion.