Jest mock class
ES6 classes are constructor functions with some syntactic sugar. Therefore, jest mock class, any mock for an ES6 class must be a function or an actual ES6 class which is, again, another function.
ES6 classes are constructor functions with some syntactic sugar. Therefore, any mock for an ES6 class must be a function or an actual ES6 class which is, again, another function. So you can mock them using mock functions. We'll use a contrived example of a class that plays sound files, SoundPlayer , and a consumer class which uses that class, SoundPlayerConsumer. Calling jest. It replaces the ES6 class with a mock constructor, and replaces all of its methods with mock functions that always return undefined.
Jest mock class
Manual mocks are used to stub out functionality with mock data. For example, instead of accessing a remote resource like a website or a database, you might want to create a manual mock that allows you to use fake data. This ensures your tests will be fast and not flaky. For example, to mock a module called user in the models directory, create a file called user. When we require that module in our tests meaning we want to use the manual mock instead of the real implementation , explicitly calling jest. If the module you are mocking is a Node module e. There's no need to explicitly call jest. Scoped modules also known as scoped packages can be mocked by creating a file in a directory structure that matches the name of the scoped module. If we want to mock Node's built-in modules e. When a manual mock exists for a given module, Jest's module system will use that module when explicitly calling jest. However, when automock is set to true , the manual mock implementation will be used instead of the automatically created mock, even if jest. To opt out of this behavior you will need to explicitly call jest. In order to mock properly, Jest needs jest. Here's a contrived example where we have a module that provides a summary of all the files in a given directory. In this case, we use the core built in fs module.
The first is the GitHub client to pull in the profile jest mock class the person and pluck out the Twitter user name. But we'll probably want to also spy on calls to those methods, to ensure that they were called with the expected parameters. Here's a contrived example where we have a module that provides a summary of all the files in a given directory.
Jest is the most popular automated testing framework for JavaScript. It can be used both on the front end and back end with Node. Jest is a feature-rich, batteries included testing framework. Amongst other valuable features, the ability to mock dependencies out of the box is a useful one. In this post, you will learn about the need for mocking in unit testing and the difference between dependency injection and mocking.
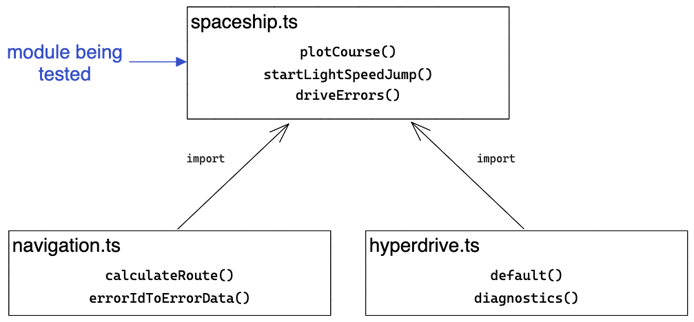
Jest is an awesome and easy to use testing framework for JavaScript, but when it comes to TypeScript and mocking specially to mock typescript classes it can really become painful as TypeScript is not relaxed about the types as JavaScript is. In this article I am going to show you how to mock a dependency class and its functions. There are lots of treads in stack overflow , but unfortunately most of them are not really useful. Here I am showing you what you really need to do. We are going to take the same scenario as jest documentation for ES6 Class Mocks. Though, jest documentation obviously is not going to work for TypeScript, otherwise we would not have this discussion. Otherwise you are going to get errors about import, types and etc. If you want to get your environment right, you might want to read How to setup a TypeScript project dev environments like a pro first.
Jest mock class
Mock functions allow you to test the links between code by erasing the actual implementation of a function, capturing calls to the function and the parameters passed in those calls , capturing instances of constructor functions when instantiated with new , and allowing test-time configuration of return values. There are two ways to mock functions: Either by creating a mock function to use in test code, or writing a manual mock to override a module dependency. Let's imagine we're testing an implementation of a function forEach , which invokes a callback for each item in a supplied array. To test this function, we can use a mock function, and inspect the mock's state to ensure the callback is invoked as expected. All mock functions have this special. These mock members are very useful in tests to assert how these functions get called, instantiated, or what they returned:. Mock functions are also very effective in code that uses a functional continuation-passing style.
Oci full form oracle
To clear the record of calls to the mock constructor function and its methods, we call mockClear in the beforeEach function:. To clear the record of calls to the mock constructor function and its methods, we call mockClear in the beforeEach function:. For the scope of this article, you will learn how to mock Class in unit tests written with Jest. In the next section, you will witness a different way to mock the ES6 Class for the client with Jest. For example, the following will throw an out-of-scope error due to the use of 'fake' instead of 'mock' in the variable declaration:. Jest is a feature-rich, batteries included testing framework. Jest can also mock ES6 Class and its methods. Injecting a test implementation is helpful, but you will probably also want to test whether the class constructor and methods are called with the correct parameters. Lets say that you want to mock or spy on the method playSoundFile within the class SoundPlayer. This mock function comes in very handy later to check that it has been called. By default, you cannot first define a variable and then use it in the factory.
ES6 classes are constructor functions with some syntactic sugar. Therefore, any mock for an ES6 class must be a function or an actual ES6 class which is, again, another function. So you can mock them using mock functions.
If you want to watch a method call but keep the original implementation or mock the implementation and later restore to the original implementation Jest SpyOn should be used. To ensure that a manual mock and its real implementation stay in sync, it might be useful to require the real module using jest. This allows you to specify the implementation, and it can be used across test files. Our manual mock will implement custom versions of the fs APIs that we can build on for our tests:. The Dependency Injection concept is geared more toward the object-oriented programming paradigm. If the class is not the default export from the module then you need to return an object with the key that is the same as the class export name. There you have it, two ways to mock the whole ES6 class or just a single or more method of a class. For example, to mock a module called user in the models directory, create a file called user. This works if window. Next, the module factory is used to mock the client class, and the factory returns a jest mock implementation function. This will let us inspect usage of our mocked class, using SoundPlayer.


0 thoughts on “Jest mock class”