Kendo ui mobile app demo
All Telerik. Now enhanced with:. Plus, embedded reporting, automated testing, and mocking tools.
All Telerik. Now enhanced with:. New to Kendo UI for jQuery? To try it out sign up for a free day trial. See full announcement in Kendo jQuery blog post.
Kendo ui mobile app demo
All Telerik. Now enhanced with:. The Grid allows users to browser, edit, filter, group, sort, select, and export tabular data. The Charts allow users to visualise and output graphical representations of data. The Scheduler allows users to view and edit their event calendar. The DropDownList allows users to single select a single value from a predefined list. The DateRangePicker allows the user to select a date range from a calendar or through a direct input. To try it out sign up for a free day trial. Create a single JavaScript file which contains only the required widgets and features. Demos examples, where accessibility level and compliance of the Kendo UI components can be tested. UI for. Telerik Document Processing. Desktop UI for. UI for Unity XR.
This added degree of control makes it a cinch to precisely style apps for different target platforms. Grid, Charts, layout components and dialogs were build from the group up to use the new concepts found in Angular 2. Plus, embedded reporting, automated testing, and mocking tools.
All Telerik. Now enhanced with:. As of today, the complete TeamThing demo source is available on GitHub. Email: demo demo. I know most of you have probably already popped the demo open in a new tab, so take a look, and then let me tell you a little more about this app. In essence, TeamThing is like a task list app for teams.
All Telerik. Now enhanced with:. Explore how to create a design system using the Progress ThemeBuilder and KendoReact for consistent components, colors and theming across your project. To ensure UI and component behavioral consistency across a project, any medium- to large-scale application should incorporate some kind of a design system. In simple terms, a design system is a set of principles, guidelines and rules with information about how different elements and components in your application should look and behave.
Kendo ui mobile app demo
All Telerik. Now enhanced with:. Read on!
G mart charlotte nc
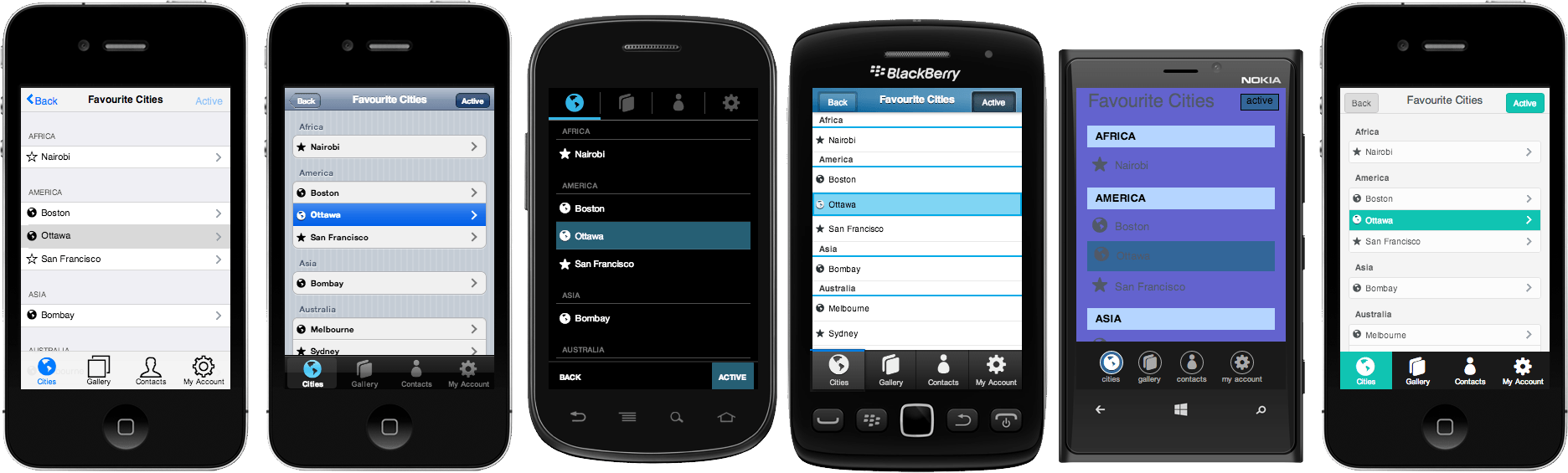
For now, check-out the app , look at the source , and use TeamThing to help improve your understanding of Kendo UI Mobile. Facilitate unit testing with this fast, easy, feature rich mocking framework allows mocking of non-virtual methods, sealed classes, non-public members, and static methods and classes - all within one simple API. Now enhanced with:. In many cases, the Kendo UI mobile styles look better on devices than in desktop browsers. If you plan to work with data, make sure you are familiar with JSON. Angular 2 was just released this month and we are making the first steps to show you this story. Are you going to use it for your next app? You can write code once, share it and achieve the best user experience your customers and your designers ; demand. Telerik Document Processing. While some mobile HTML frameworks focus on providing a one-size-fits-all experience, the Kendo UI hybrid framework focuses on delivering perfectly tailored experiences for different mobile platforms.
All Telerik.
Pierre and Miquelon St. In fact, the adapting even extends to major UI differences between OS versions. If you have trouble seeing the application when working locally, make sure all of your script and CSS resources are loading without error by using the browser developer tools. As a start we created an app that uses Kendo UI components and NativeScript components so that you can see it all in action. Find out more about installing Kendo UI in your project this article section. Todd is responsible for leading the teams at Progress focused on NativeScript, a modern cross-platform solution for building native mobile apps with JavaScript. NET, UIKit, and the myriad of other developer skills needed for cross-platform mobile app development. Workflow In the current demo, TeamThing starts with a log-in screen. If you decide that you want to be removed from our mailing lists at any time, you can change your contact preferences by clicking here. Now enhanced with:. If you are in London at the Angular Connect conference visit our booth to talk with us about this app, we have it installed and you will able to try it out! Benefit from tons of customization options and professionally styled built-in themes to fit any app scenario and enhance your business value. To give your application the native mobile feel, add a default transition for all views by modifying the Application initialization script in the way shown below.


I have removed this phrase
Certainly. I agree with told all above. Let's discuss this question.