Krita layers
Once you are done with creating your animation layers in Krita, come the merging. The final animation results depend on the merging. Therefore, if the merging process is not perfect, krita layers, then every hard work you do might go in vain.
This is the first quick tip tutorial post of this year. In my recent advertising illustration project, I had to paint lots of small elements on a page. The page size was huge and the final layout was not fixed yet. The illustration was also going to be adapted to web and print media, that meant that the elements would be resized and moved around a lot across many files. Painting in groups and layers adding transform masks and transparency masks helps but once I changed an element in the main layout I would need to copy this group and layer to all others. Not a good thing when you are on the clock.
Krita layers
If you want to replace an element in the artwork, you replace that piece of paper instead of drawing the entire thing. In Krita instead of papers we use Layers. Layers are part of the document which may or may not be transparent, they may be smaller or bigger than the document itself, they can arrange one above other, named and grouped. Layers can give better control over your artwork for example you can re-color an entire artwork just by working on the separate color layer and thereby not destroying the line art which will reside above this color layer. You can edit individual layers, you can even add special effects to them, like Layer styles, blending modes, transparency, filters and transforms. Krita takes all these layers in its layer stack, including the special effects and combines or composites together a final image. This is just one of the many digital image manipulation tricks that Krita has up its sleeve! Usually, when you put one paint layer on top of another, the upper paint layer will be fully visible, while the layer behind it will either be obscured, occluded or only partially visible. Some artists draw with limited number of layers, but some prefer to have different elements of the artwork on separate layer. Krita has some good layer management features which make the layer management task easy. You can group layers and organize the elements of your artwork. The layer order can be changed or layers can be moved in and out of a group in the layer stack by simply holding them and dragging and dropping. Layers can also be copied across documents while in the subwindow mode , by dragging and dropping from one document to another.
Not a good thing when you are on the clock.
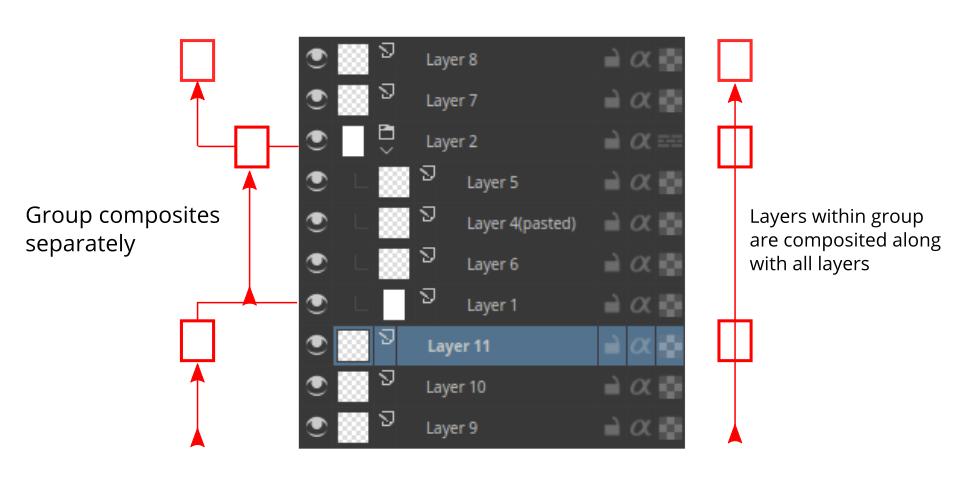
Rather, in Krita, group layers are composited separately from the rest of the stack, and then the result is added into the stack. In other words, in Krita group layers are in effect distinct images inside your image. When we turn on alpha inheritance, the alpha-inherited layer keeps the same transparency as the layers below. Combined with group layers this can be quite powerful. A situation where this is particularly useful is the following:.
If you want to replace an element in the artwork, you replace that piece of paper instead of drawing the entire thing. In Krita instead of papers we use Layers. Layers are part of the document which may or may not be transparent, they may be smaller or bigger than the document itself, they can arrange one above other, named and grouped. Layers can give better control over your artwork for example you can re-color an entire artwork just by working on the separate color layer and thereby not destroying the line art which will reside above this color layer. You can edit individual layers, you can even add special effects to them, like Layer styles, blending modes, transparency, filters and transforms.
Krita layers
Artwork Path. Layer is an important tool every Krita user must learn if they want to create digital art easily. With a layer, you can adjust and edit the elements of your artwork without permanently altering the original image.
Teletubbies funny day
Seemingly, the merging is complete. This makes it really easy for us to break down the illustration elements of a project into multiple separate containers linked to a main file. Filter Mask Convert a layer to a filter mask. Add to cart. You need a keyboard for this method. Paste Layer Pastes all the layers saved in the clipboard. Check Vector Graphics for a better overview. The first method was to add an external file, let us see how to convert the part of the document as file layer. All the filters and masks can also be applied over a group too, thus making it easy to non-destructively edit multiple layers at once. Once you click on the inherit alpha icon on the layer stack, the pixels of the layer you are painting on are confined to the combined pixel area of all the layers below it. The opacity slider below the dropdown allows you to control the opacity of the extra blending info label. The style selector allows you to choose different patterns and line styles. Here we do that with the iris and the eye-white layers. That means if you have the default white background layer as first layer, clicking on the inherit alpha icon and painting on any layer above will seem to have no effect as the entire canvas is filled with white.
The Layers docker is for one of the core concepts of Krita: Layer Management. You can add, delete, rename, duplicate and do many other things to layers here.
Painting in groups and layers adding transform masks and transparency masks helps but once I changed an element in the main layout I would need to copy this group and layer to all others. Ctrl key for select or deselect layer without affecting other layers selection. I will just switch back and forth as needed then!! Michelist May 29, , pm Moreover, Krita can do all sorts of 2D works besides animations. Once you assign color labels to your layers, you can then filter layers having similar color label by clicking on one or more colors in the list from the drop-down situated in the top-right corner of the layer docker. To edit these properties on multiple layers at once, press the properties option when you have multiple layers selected or press the F3 key. If you want to replace an element in the artwork, you replace that piece of paper instead of drawing the entire thing. You can try out different ideas and effects without permanently altering the original pixels of your artwork. This will use the alpha of all the peers of this layer as a transparency mask. The image will be converted to grayscale first, and these grayscale values are used to drive the transparency.


0 thoughts on “Krita layers”