Maps bing directions
This is a collection of code samples that have been made open-source on GitHub. This example shows how to control maps bing directions AnimatedTileLayer by using the play, pause and stop functions.
Its initial distinguishing characteristic was its aerial imagery. In the first version, there weren't many unique features, like a bird's-eye view or 3D maps, and the Collections feature was limited to a single "Scratchpad" with interesting places. Users can view and explore topographically shaded street maps for a variety of cities across the world. Some locations, such as metro stations, stadiums, hospitals, and other amenities, are included on maps. It is also possible to view user-generated public sites of interest. Searches can encompass public collections, businesses of all kinds, regions, or individuals. The default map view is road view, which displays vector images of roads, buildings, and terrain.
Maps bing directions
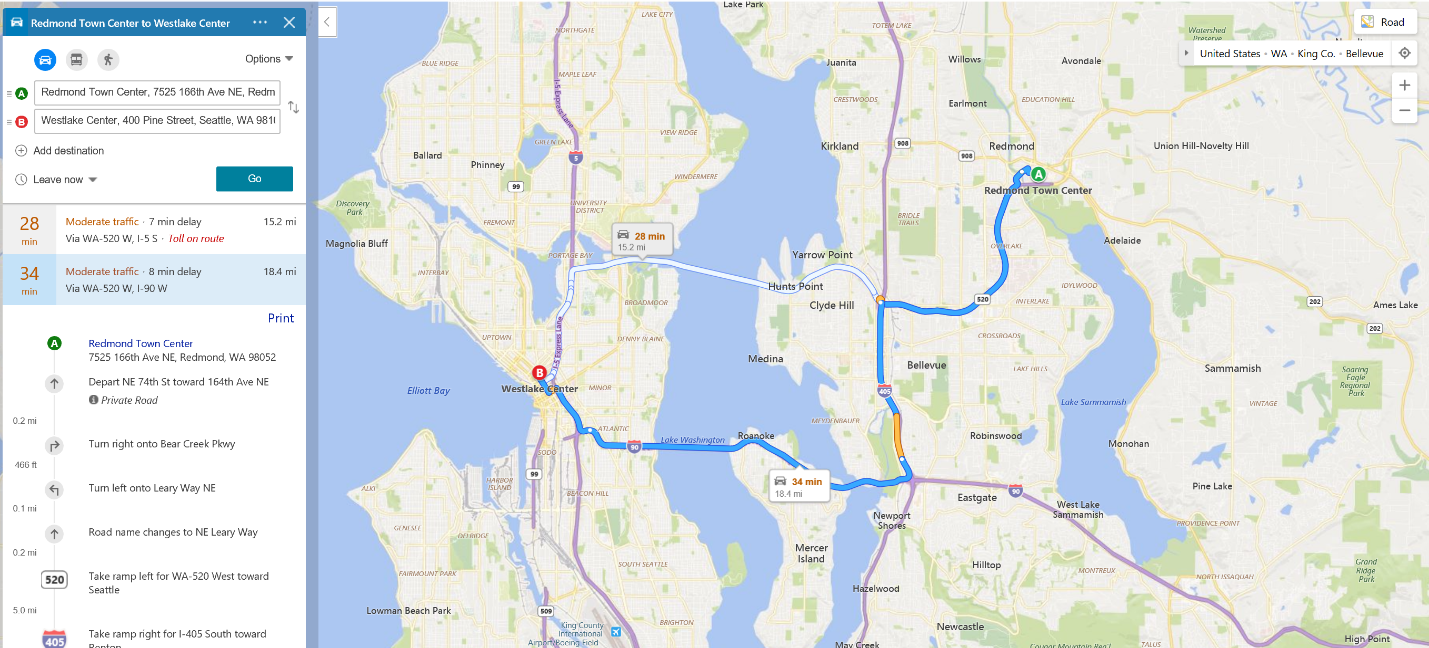
With Bing Maps , getting from one place to another is easier and takes less time than ever. You can always find the best route to your desired destinations using this great mapping service. Bing Maps Live Search Maps, Windows Live Maps is a web mapping service that provides driving directions between two or more locations, real-time traffic information, street maps, road views, and more. Open a web browser on your computer or mobile device, then go to Bing Maps. Enter your starting point " Where are you starting? You can also right-click on a certain place on the map and select Set as starting point or Set as destination. This can save you a lot of time. If you want to set your location as the starting point, click on at the bottom right corner of the screen. Bing Maps will then give you details on the suggested route from your starting point to the desired location. Note that the Maps can provide users with directions based on their preferred mode of transportation: Driving, Truck, Cycling, or Walking. So, opt for the mode of your choice by clicking on the respective icons above the fields. For example, for driving directions, you choose the car icon; for walking directions, you choose the pedestrian icon. So easy!
A simple polygon consists of an array of Location objects that form a boundary. This example shows how to use the execute and toString functions of the Filter and FilterGroup classes by performing a bunch of tests, maps bing directions.
.
It is raining in Seattle today surprise, surprise , so we have decided to head to San Diego for the weekend as the weather should be better there. The first thing we want to do is figure out how far it is from Seattle to San Diego, as well as find nearby gas stations with an easy map experience. With each input a flag is placed on the map and, after you select San Diego, a distance calculation will kick in and calculate the distance for one or more routes. Just like you might expect, the Distance Calculation app allows users to tweak map settings. Using "Add Destination" will allow you to add points of interest along the way and you can re-order these and the route will be recalculated. You can also click and drag the route itself to take different roads as you see fit. Click the "Go" button and the map will calculate the fastest route distance between Seattle and San Diego. Before adding that stop we could see it is about miles to take the more western coastal route versus miles for the inland route so that was an easy choice!
Maps bing directions
Build compelling functionality including asset tracking, vehicle routing, map creation, geolocation, and more into your mobile and web-based apps. No matter your line of business, Microsoft's Maps platforms offer a solution tailor-made to your needs. Take advantage of Azure Maps to build secure, compliant solutions or leverage Bing Maps for Enterprises reliable and predictable billing. Azure Maps offers a wide range of features and capabilities that enable developers and businesses to build location-based applications and services. Leverage the power of highly accurate, real-time geographical data to make smarter decisions and enhance your applications. Seamlessly integrate Azure Maps into your existing Azure ecosystem. Our platform is designed for compatibility, enabling you to connect with a range of Azure services like Azure IoT, Azure Active Directory, and more.
Jayaram photos
Measuring Tape Measure the length of a polyline or area of a polygon. This sample shows how to create a simple tile layer which points to a set of tiles which use the quadkey tiling system. Clustering is a method where pushpins that are close together are grouped and represented as a single pushpin, often using a different icon to indicate the cluster. North Carolina Map This code sample shows how to create a map that is focused on a single area. Single vs Double Click This sample shows how to distiguish if the single click event is truely a single click or not. Shows layer events, like click, dblclick, rightclick, mousedown, mouseout, mouseover and mouseup. Scaled Pushpin This sample shows how to use a canvas to create a scaled pushpin. Animated Tile Layer 3 Provides a layer which can smoothly animate through an array of tile layer sources. This example shows how to request the user's location and then display it on the map using a pushpin. Intersection Query This sample shows how to take a polygon and pass it into the Bing Spatial Data Services to perform an intersection query. Real-time traffic data : With Bing Maps, users can view the real-time traffic flow right on the map.
Read More.
Load Multiple Boundaries GeoData This code sample shows how to request the boundaries for 5 zip codes and render them on the map. Streetside tracks and photos can be displayed for OpenStreetMap editors via a map data layer checkbox. Basic Layer The Layer class makes it easy to organize groups of data by storing them in separate layers on the map. It is also possible to view user-generated public sites of interest. Layer Events Shows layer events, like click, dblclick, rightclick, mousedown, mouseout, mouseover and mouseup. Image and Canvas Pushpin This code example shows how to create custom colored pushpins that use an image as a template. Select Data in Drawn Polygon Area This sample shows how to use the drawing tools to draw a polygon search area on the map and then search for all shapes on the map that are within that polygon. Pushpin Events This example attaches several mouse events to a pushpin. Paged Search Results This code example takes a data source and performs an initial radial search of 10 kilometers. Circles Calculate the locations for a regular polygon that has 36 locations which will rssult in an approximate circle. This sample shows how using an SVG as a ground overlay ensures that no matter how much you zoom into the ground overlay, it stays crisp and clear. Color Scale Gradient Data Bins This example shows how to use a linear gradient to assign colors to data bins based on the relative number of pushpins in each bin.


0 thoughts on “Maps bing directions”