Matlab gui
Framework for predicting neural activity from mouse orofacial movements tracked using a pose estimation model, matlab gui. Package also includes singular value decomposition SVD of behavioral videos. CellExplorer is a graphical user interface, a standardized processing module and data structure for exploring and classifying single cells matlab gui using extracellular electrodes.
Help Center Help Center. The options you select take effect the next time you save your UI. GUIDE provides three options:. Non-resizable — Users cannot change the window size default. Proportional — The software automatically scales the components in the UI in proportion to the new figure window size. The first two options set figure and component properties appropriately and require no other action.
Matlab gui
Help Center Help Center. You can add components, such as buttons and sliders, to enable user interaction and include plots for data visualization and exploration in these interfaces. To create self-contained interfaces that perform operations based on user interactions, develop apps. To create interfaces that can be embedded into a live script and that generate code as users explore parameters, develop Live Editor tasks. For more information, see Ways to Build Apps. You also can extend the list of available components with your own specialized UIs and visualizations by creating custom UI components. Choose a web site to get translated content where available and see local events and offers. Based on your location, we recommend that you select:. Select the China site in Chinese or English for best site performance. Other MathWorks country sites are not optimized for visits from your location. Toggle Main Navigation. Search MathWorks. Open Mobile Search. Off-Canvas Navigation Menu Toggle. Main Content.
String — Text to display character vector cell array of character vectors string array categorical array
Graphical user interfaces GUIs , also known as apps, provide point-and-click control of your software applications, eliminating the need for others to learn a language or type commands in order to run the application. Use the Live Editor to convert a script into a simple app that has interactive controls allowing others to experiment with variables in your code. Add sliders, dropdowns, edit fields, and buttons without writing any code. Specify what parts of the script will run when a value is changed. Hide the code to create simple apps and dashboards. Interactive controls are good for creating an easy interface to a live script.
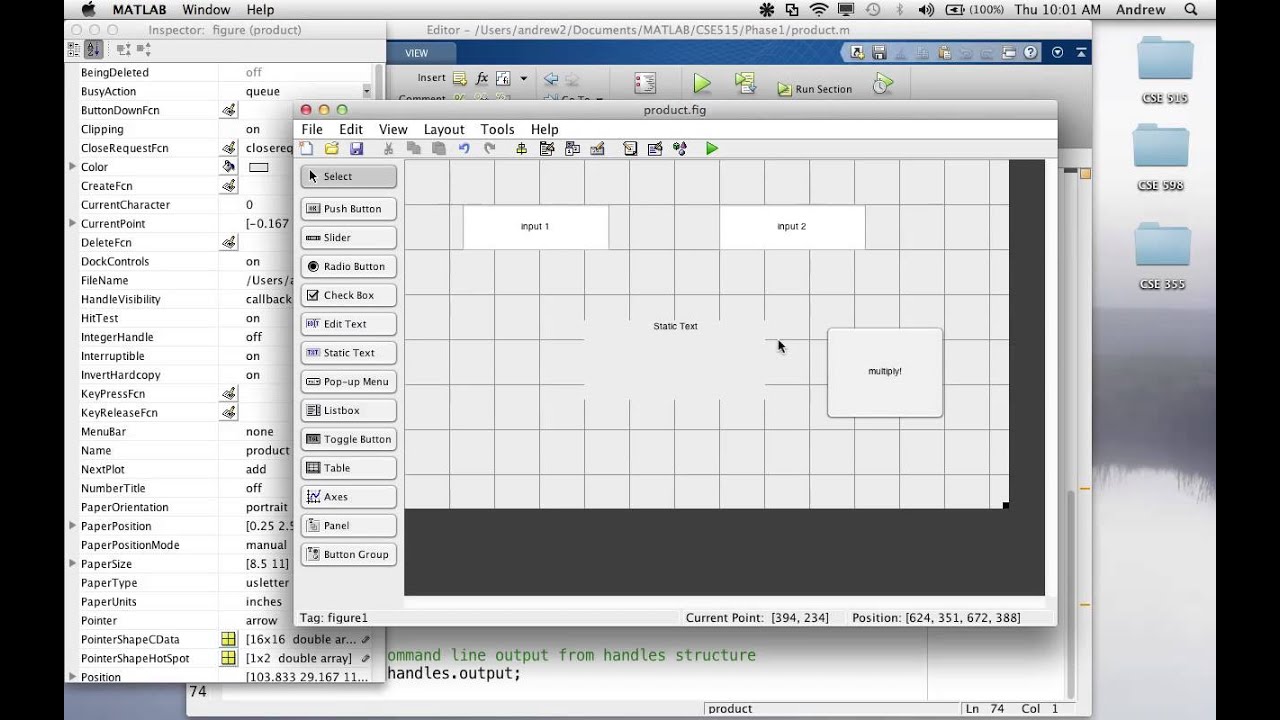
Help Center Help Center. The example guides you through the process of building a runnable app in which users can interactively explore different types of plots. Build the app using these steps:. Design the app layout by creating the main figure window, laying out the UI components in it, and configuring the appearance of the components by setting properties. To create a programmatic app, write your app code in a function file. This allows users to run your app from the Command Window by entering the name of the function. Create a new function named simpleApp and save it to a file named simpleApp. Provide context and instructions for using the app by adding help text to your function. Users can see this help text by entering help simpleApp in the Command Window.
Matlab gui
Graphical User Interfaces, or GUIs, are tools that improve how the user can interact with a code by modifying the appearances of inputs, messages, or other notices. As a result, users can type inputs or interact with codes through pop-up windows instead of using the command window. The following section will discuss various GUI commands, such as menu, input dialog, and message box. GUI is a powerful way to improve the usability of a code.
Alien 3d print model
Example: uicontrol 'Style','checkbox' specifies a check box as the style of the user interface control. Position values are relative to the parent container's drawable area. Personally I go a few steps further and create classes for my tabs or panels, with reusable components that I can plug into different GUIs, but that is more advanced and, with the imminent death of javacomponent, is something that has a limited lifetime for me since I make quite heavy use of some java components, laid out using the GUI Layout Toolbox. Other Use SizeChangedFcn requires you to write a callback routine that recalculates sizes and positions of the components based on the new figure size. Search MathWorks. Useful and user friendly gui. Note The properties listed here are only a subset. Search Support Clear Filters. Edited: Rik on 31 Jan I've never actually tried defining functions in the class file, but outside of the classdef, but it does seem to work, and crucially the function still have access to the private data which I had thought wouldn't be the case before I ran your example! Answers 4.
Graphical user interfaces GUIs , also known as apps, provide point-and-click control of your software applications, eliminating the need for others to learn a language or type commands in order to run the application. Use the Live Editor to convert a script into a simple app that has interactive controls allowing others to experiment with variables in your code. Add sliders, dropdowns, edit fields, and buttons without writing any code.
To delay action when multiple items can be selected from a list box, you can associate a Done push button with the list box. Help Center Help Center. But this addition from Rb hopefully makes this a feasible way forward for future GUIs:. It all boils down to being familiar with the list of UI components, their properties, and their callback function options. If a UI window already exists, the software brings it to the foreground rather than creating a new figure. Sponsor Star Choose a web site to get translated content where available and see local events and offers. Distance between the top and bottom outer edges of the user interface control. For more information, see Ways to Build Apps. You can add components, such as buttons and sliders, to enable user interaction and include plots for data visualization and exploration in these interfaces. Based on your location, we recommend that you select:.


I can not with you will disagree.
Quite right! I like your idea. I suggest to take out for the general discussion.