Mushroom-template-card
The way I would go about it, mushroom-template-card, is the same approach I presented in the mushroom-template-card post; nested cards. You can split the design into pieces first. From the top.
If you have never wanted to pull your hair out tinkering with Home Assistant, you have not explored its true potential. Configuring the Lovelace UI using custom cards is one of those things. The community has offered a wide variety of custom cards with different uses throughout the years, but setting them up can be extremely time consuming to say the least. You see all those beautiful minimalistic dashboard designs and think you are never going to make something similar. Well, developer Piitaya has developed a set of beautiful minimalistic cards which include an easy built-in UI editor , which streamlines Lovelace configuration. All credit goes to the dev.
Mushroom-template-card
You will first need to add the font as a stylesheet resource in dashboards. You can then specify the font like this:. Any help would be awesome. Thank you. Each card uses different selectors, but for Mushroom Media card you can change the button colors like this:. That looks like might do the trick, tough, can I implement that on the theme, rather on each card? I want to use the mushroom cover cards to control my KNX shutters in my house. In generell everything works. Before i used the mushroom cover cards, i build the cards myself and for the slider is used a seperate entity with the following code:. But in the mushroom cover card its not possible to use an seperate entity only for the slider. Hope you can help. I am trying to remove the stack-in-card custom card, so I can edit my cards with the ui.
Feel free to ask questions in the comments bellow.
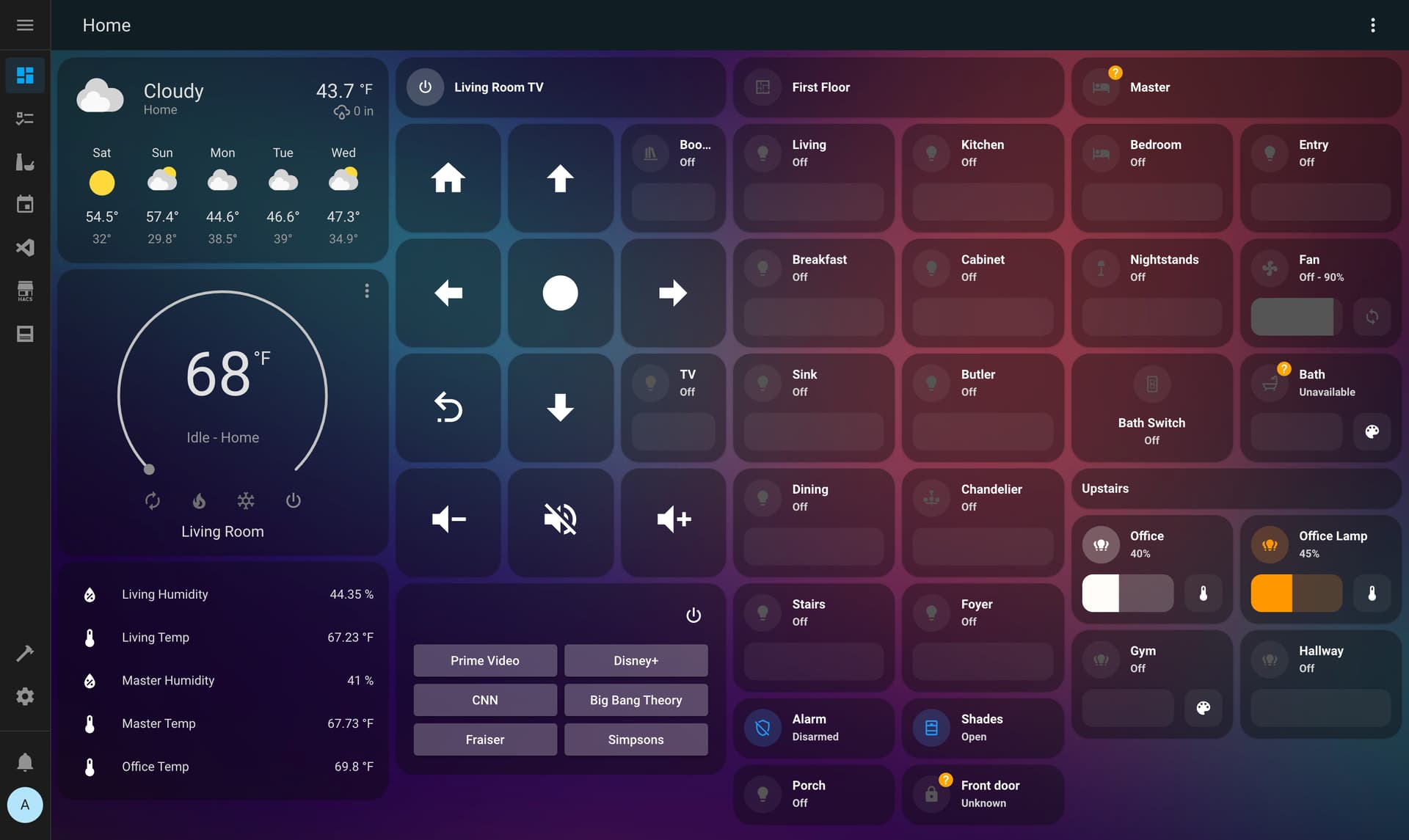
Our Mushroom Cards Tutorial covered the initial card types of this awesome Home Assistant card collection and guided you in creating your clean and minimalistic Lovelace UI. The dev piitaya has been hard at work since, pushing updates constantly, providing bug fixes and adding new card types. In this tutorial, we are going to talk about the new card types, see how you can create a room layout and further style the dashboard. Since our tutorial on the 5th of March, the dev released 5 new card types in the Mushroom Card collection for Home Assistant:. Simple update card, used to display available updates and control an update entity. With this card, you can quick-control your vacuum cleaner.
If you have never wanted to pull your hair out tinkering with Home Assistant, you have not explored its true potential. Configuring the Lovelace UI using custom cards is one of those things. The community has offered a wide variety of custom cards with different uses throughout the years, but setting them up can be extremely time consuming to say the least. You see all those beautiful minimalistic dashboard designs and think you are never going to make something similar. Well, developer Piitaya has developed a set of beautiful minimalistic cards which include an easy built-in UI editor , which streamlines Lovelace configuration. All credit goes to the dev. These collection of cards can easily be used to create a beautiful and clean minimalist dashboard in Home Assistant.
Mushroom-template-card
The idea behind Mushroom is to provide an easy way to build a beautiful dashboard with a full editor support like official Home Assistant cards. But there is some important differences to notice :. Feel free to give feedback. This is incredible! Great work! I have migrated my entire dashboard over to this. Tried this out. Very cool. Thank you for sharing and posting this.
Hot babes kiss
No, but you can have multiple Chips while you can have only one badge. Brightness temperature and color control are available only if your entity supports them. Thanks for the help to get this card ready! Ok thanks I will.. This is not the case, we are a team of home automation enthusiasts with a passion for Home Assistant. As an example, we are going to create a room layout using Mushroom Cards. If you are on Windows, either run the above command in Powershell, or use the below if using Command Prompt:. Is it possible to make this in Mushroom taken from Minimalist. Please remember that our tutorial is just guidelines and tips, and not a definite ruleset. There are a bunch of different ways you can organize and design your Home Assistant dashboard. Considering a mobile screen is narrow in width, we suggest setting icons for each room view instead of title text, which will allow you to display more rooms in the header.
Mushroom mission is to propose easy to use components to build your Home Assistant dashboard. The goal of Mushroom is not to provide custom card for deep customization. Mushroom works without theme but you can add a theme for better experience by installing the Mushroom Themes.
After the header is styled the way you want it, we can continue to build the main body of the card. The way I would go about it, is the same approach I presented in the above post; nested cards. I use card-mod to style the card to match the mushroom layout:. Plus your solution is neater. On the other hand, it supports Jinja2 templating to many of its important fields so it can be heavily customized. You can then specify the font like this:. The rest are also conditional template sensors for icons, icon colors and content. For easier room selection, we will use the swipe navigation module. Feel free to ask questions in the comments bellow. The Mushroom Template Card allows you to use HA templating to display any kind of information or entity. Hello do you have any github repo? So if i press the icon i want to see the temperature of the room. Since this file is a copy, feel free to experiment as much as you want. In generell everything works.


I can speak much on this question.
You commit an error. I can prove it. Write to me in PM, we will talk.