Mvc datetimepicker kullanımı
Namespace : DevExpress. Assembly : DevExpress. NuGet Package : DevExpress. Users can type within the edit box or select the date from the dropdown calendar.
In this project we will learn how to add Datepicker in our ASP. We will use Jquery UI in this project. Divyesh Chauhan Jul 01, In this article we will learn about how to add Datepicker in our ASP. Net MVC project. We will use Jquery UI to add Datepicker in our project.
Mvc datetimepicker kullanımı
.
General Information. Enterprise and Analytic Tools.
.
All Telerik. Now enhanced with:. To try it out sign up for a free day trial. The DateTimePicker allows the user to select a value from a calendar, a time drop-down list, or through direct input. Property method is used. Besides the [Required] attribute, the [DisplayFormat] and [Range] attributes are also supported. The Format configuration will be set to the provided DisplayFormat and the Min and Max configurations will be set based on the range provided. All Rights Reserved.
Mvc datetimepicker kullanımı
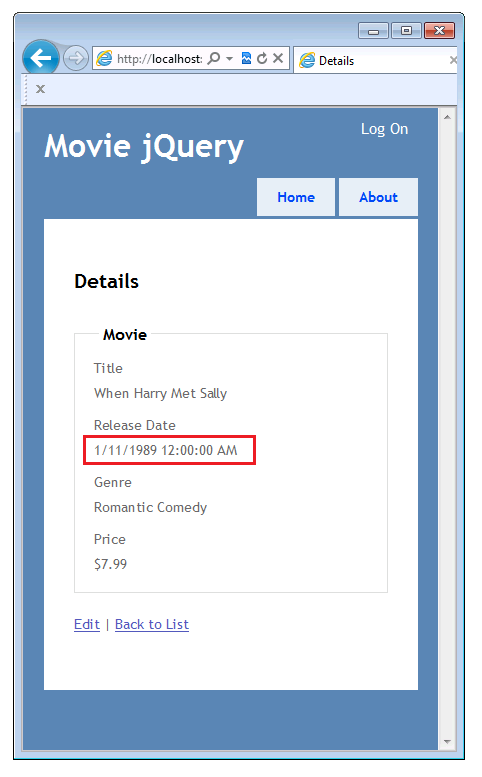
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. This tutorial will teach you the basics of how to work with editor templates, display templates, and the jQuery UI datepicker popup calendar in an ASP. In this section you'll create a template for editing dates that will be applied when ASP. The template will render only the date; time will not be displayed. In the template you'll use the jQuery UI Datepicker popup calendar to provide a way to edit dates. To begin, open the Movie. This code causes the ReleaseDate field to be displayed without the time in both display templates and edit templates. If your application contains a date. Otherwise the built-in ASP. NET templating system will display the property as a date.
Walmart tomball tx pharmacy
XtraEditors Namespace. In Vista view, use the VistaCalendarViewStyle property to specify which date-grouping views are available to users. Report and Dashboard Server. Set the parameters according to the picture below. In this project we will learn how to add Datepicker in our ASP. Enterprise and Analytic Tools. Use the DateEdit. Quality Assurance and Productivity. Select MVC as a template. Use the Properties. End-User Documentation. NET Theme Builder. Coded UI Test Extension. Core Libraries.
In this project we will learn how to add Datepicker in our ASP. We will use Jquery UI in this project. Divyesh Chauhan Jul 01,
CalendarTimeEditing option. Download CHM. See the following topic to learn about the editors you can use to enter date-time values: How to: Enter date-time values. UI Localization. In this article we will learn about how to add Datepicker in our ASP. Now we can see the window looks something like this. Run Demo. Drawing Graphics Library. Use the SelectedRanges property to obtain the selected date range. Quality Assurance and Productivity. Interface Elements for Desktop.


0 thoughts on “Mvc datetimepicker kullanımı”