React material ui crud example
In this tutorial, I will show you how to build React.
A collection of examples, boilerplates, and scaffolds to jumpstart your next Material UI project. These examples feature Material UI paired with other popular React libraries and frameworks, so you can skip the initial setup steps and jump straight into building. Not sure which to pick? We recommend Next. See Start a New React Project from the official React docs to learn more about the options available.
React material ui crud example
This post was created using version 3. Although we plan to update it with the latest version of Refine as soon as possible, you can still benefit from the post in the meantime. You should know that Refine version 4. If you want to see the differences between the two versions, check out the migration guide. We will build an admin panel that supports CRUD operations, has built-in authentication , and a mutation mode feature using industry-standard best tools. Industry-standard tools and practices can be hard to reach and time-consuming to maintain on your own. Frameworks can save you time by doing these jobs for you. So, we'll use powerful frameworks including Material UI , Strapi , and Refine to build a high-quality admin panel. UI design can be a complex and time-consuming process, but a tool like Material UI can help simplify the process and speed up the development cycle. In this tutorial, we'll use Material UI's benefits and Refine's built-in hooks to handle data fetching and mutations. We'll also integrate the Strapi data provider that Refine has built-in support. We'll walk through the process of listing, creating and deleting posts in a Refine application and make use of Refine's components and hooks to build out our functionality. Before we dive into the meat of the article, let's first take a look at the tools documents we'll be using.
In this tutorial, I will show you how to build React. Refine is constantly being updated with new features and improvements.
.
The data grid is not only a data visualization tool. It offers built-in editing features for you to manage your data set. You can make a column editable by enabling the editable property in its column definition. This lets the user edit any cell from the specified columns. For example, with the code snippet below, users can edit cells in the name column, but not in the id column. The following demo shows an example of how to make all columns editable. Play with it by double-clicking or pressing Enter on any cell.
React material ui crud example
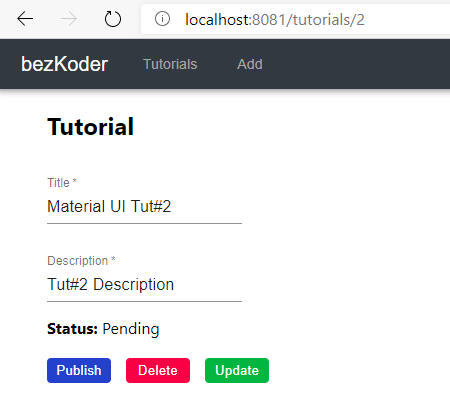
In this tutorial, I will show you how to build React. Using Bootstrap instead: React. It has AppBar that links to routes paths. Open cmd at the folder you want to save Project folder, run command: npx create-react-app react-material-ui-crud. In src folder, add css-common. This javascript file export an object that includes className of many components, the key is the className and nested object is css attribute named in camel case:. From now, everytime we want to use one of the styles above, just import the styles object, then use props. Each Route points to a React Component. Under src folder, we create http-common. First, we define the constructor and set initial state, bind this to the different events.
The princess pretends to be crazy
You can try using edit buttons which will trigger the edit forms for each record, allowing you to update the record data. You can run our App with command: npm start. Preact View JS example. It handles to getting relational data automatically. August 12, This approach will allow you to quickly create an admin interface for your application with minimal coding. From now, everytime we want to use one of the styles above, just import the styles object, then use props. Choose your framework and library React with Material UI. Each Route points to a React Component. Imagine we need to share the current page with filtering and sorting parameters to our colleagues. Refine offers syncWithLocation property that allow us to editing query parameters manually and share current page, items count per page, sort and filter parameters easily to others. Refine react material-ui strapi. Follow us Facebook Youtube Github. This javascript file export an object that includes className of many components, the key is the className and nested object is css attribute named in camel case:. The Material UI provides already styled, but still very customizable inputs that encapsulate adding labels and error handling with helper texts.
In this tutorial, I will show you how to build a React. It has navbar that links to routes paths. Open cmd at the folder you want to save Project folder, run command: npx create-react-app react-crud.
Not sure which to pick? Just be aware that the source code example in this post have been updated to version 4. However, we need a third-party library to handle forms when using Material UI. I hope you apply it in your project at ease. We'll start by setting up our project with the required dependencies. Choose your framework and library React with Material UI. We can either use this link to share to others or define filter, pagination, and sorting parameters manually from changing URL parameters. You should know that Refine version 4. Templates, authentication, database integration, subscription payments, and more. Refine is a headless React internal tool framework that helps you develop quickly while developing both B2B and B2C applications. Model your database and application with the intuitive GUI. You can try using edit buttons which will trigger the edit forms for each record, allowing you to update the record data. Kotlin Priority Queue tutorial with examples.


0 thoughts on “React material ui crud example”