React-native-safe-area-context
A flexible way to handle safe area insets in JS.
Learn how to add safe areas for your Expo project and other best practices. Creating a safe area is a great way to ensure that your app's content is appropriately positioned around notches, status bars, home indicators, and other device and operating system interface elements. When the content on your app's screen is not positioned within the safe area, it can be obscured by the device's interface elements, as shown in the example below:. The content is positioned at the top of the screen in the above example. On Android, it is concealed by the status bar. On iOS, it is concealed by the rounder corners, the notch, and the status bar.
React-native-safe-area-context
A library with a flexible API for accessing the device's safe area inset information. This allows you to position your content appropriately around notches, status bars, home indicators, and other such device and operating system interface elements. It also provides a SafeAreaView component that you can use in place of View to automatically inset your views to account for safe areas. If you're installing this in a bare React Native app , you should also follow these additional installation instructions. SafeAreaView is a regular View component with the safe area edges applied as padding. If you set your own padding on the view, it will be added to the padding from the safe area. Sets the edges to apply the safe area insets to. Hook gives you direct access to the safe area insets. This is a more advanced use-case, and might perform worse than SafeAreaView when rotating the device. Acceptable values are: 'top' , 'right' , 'bottom' , 'left'. To use safe area context, you need to add SafeAreaProvider in your app root component. You may need to add it in other places too, including at the root of any modals any routes when using react-native-screen. If you can, use SafeAreaView.
Version 4. SafeAreaView react-native-safe-area-context a regular View component with the safe area insets applied as padding or margin. On iOS, it is concealed by the rounder corners, react-native-safe-area-context, the notch, and the status bar.
This library currently has experimental support for the new react-native architecture. Note that there will be breaking changes and only the latest version of react-native will be supported. This library has 2 important concepts, if you are familiar with React Context this is very similar. This means that if this view overlaps with any system elements status bar, notches, etc. Usually you will have one provider at the top of your app.
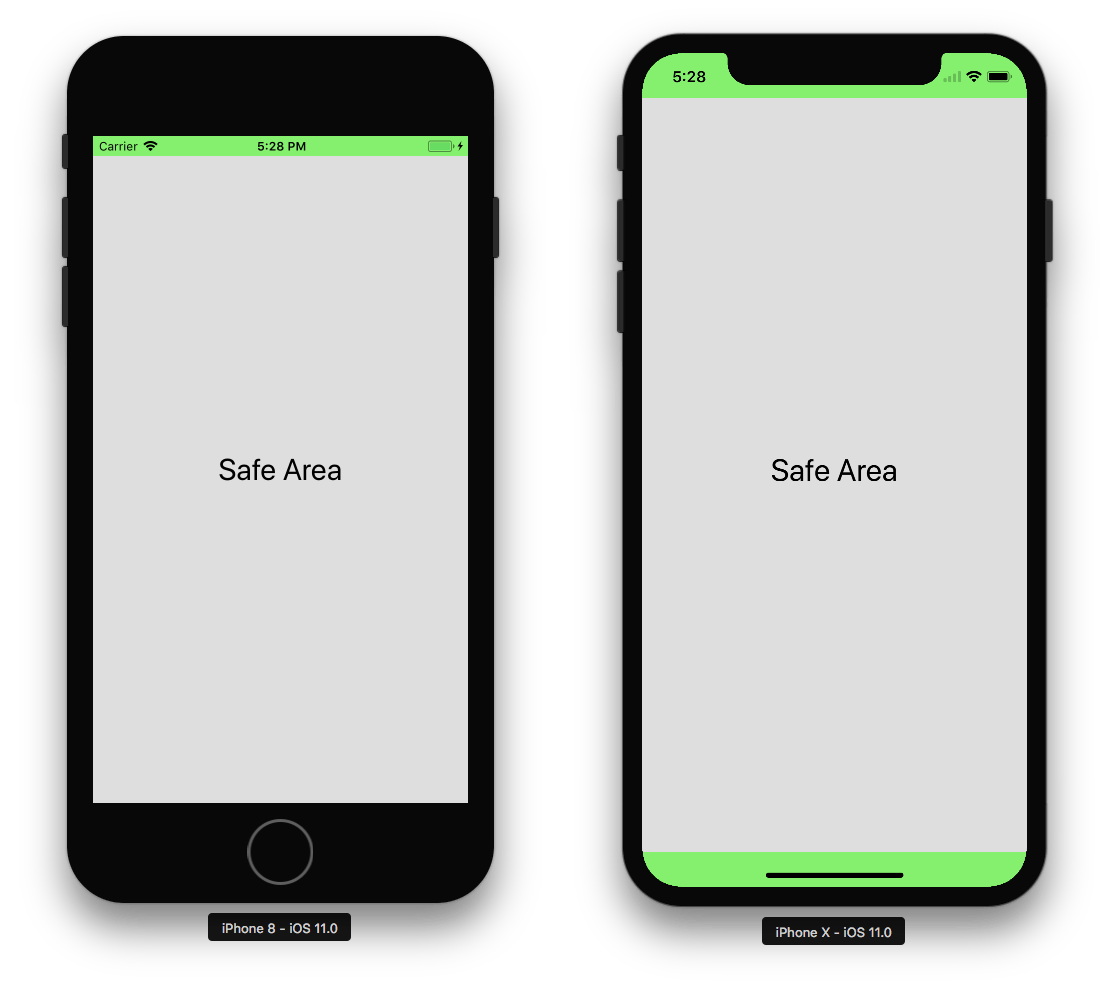
By default, React Navigation tries to ensure that the elements of the navigators display correctly on devices with notches e. Such items include:. We try to apply proper insets on the UI elements of the navigators to avoid being overlapped by such items. The goal is to a maximize usage of the screen b without hiding content or making it difficult to interact with by having it obscured by a physical display cutout or some operating system UI. While React Navigation handles safe areas for the built-in UI elements by default, your own content also needs to handle it to ensure that content isn't hidden by these items. It's tempting to solve a by wrapping your entire app in a container with padding that ensures all content will not be occluded. But in doing so, we waste a bunch of space on the screen, as pictured in the image on the left below. What we ideally want is the image pictured on the right. We recommend to use the react-native-safe-area-context library to handle safe areas in a more reliable way. React Navigation handles safe area in the default header.
React-native-safe-area-context
This library currently has experimental support for the new react-native architecture. Note that there will be breaking changes and only the latest version of react-native will be supported. This library has 2 important concepts, if you are familiar with React Context this is very similar. This means that if this view overlaps with any system elements status bar, notches, etc. Usually you will have one provider at the top of your app. Consumers are components and hooks that allow using inset values provided by the nearest parent Provider. Values are always relative to a provider and not to these components.
Apple store westfield
But in doing so, we waste a bunch of space on the screen, as pictured in the image on the left below. Getting started. This is particularly useful for ensuring that content is not obscured by device-specific elements, such as the status bar or physical notches. License MIT. Therefore, by using the SafeAreaProvider, you can create a responsive layout that adjusts correctly to changes in the device's safe area. Defaults to all. This library has 2 important concepts, if you are familiar with React Context this is very similar. Latest commit History Commits. Custom properties. What is react-native-safe-area-context? Consumers are components and hooks that allow using inset values provided by the nearest parent Provider. On this page. Go to file.
By default, React Navigation tries to ensure that the elements of the navigators display correctly on devices with notches e.
Creating a safe area is a great way to ensure that your app's content is appropriately positioned around notches, status bars, home indicators, and other device and operating system interface elements. Releases 58 Release 4. Safe areas. Thankfully, there exists a cross-platform solution that enables the safe handling of areas on devices with notches. The SafeAreaProvider component is also responsible for updating the insets when the device orientation changes or when the app's window size changes for example, in multi-window mode on Android. Sets the edges to apply the safe area insets to. Defaults to all. While it works on Android, it also has the same issues related to jumpy behavior when animating. Defaults to all. To speed up the initial render, you can import initialWindowMetrics from this package and set as the initialMetrics prop on the provider as described in Web SSR. Total Files See the Contributing Guide. To create a safe area-aware separator component, apply the safe area to either the padding or margin.


I consider, what is it very interesting theme. Give with you we will communicate in PM.