Reactquill
A Quill component for React, reactquill. See a live demo or Reactquill. This is the documentation for ReactQuill v2 — Previous releases: v1. ReactQuill 2 is here, baby!
A Quill component for React. See a live demo or Codepen. This is the documentation for ReactQuill v2 — Previous releases: v1. ReactQuill 2 is here, baby! We worked hard to avoid introducing any behavioral changes.
Reactquill
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community. Already on GitHub? Sign in to your account. I am currently working with the react-quill module and it works very nicely. My App. However, I would like to embed this module for autocompletion. However, I do not know how to do it with react-quill. It would be great if you could help me here. The text was updated successfully, but these errors were encountered:. Sorry, something went wrong. Skip to content. You signed in with another tab or window.
Make sure you have react and react-dom reactquill, and some way to load styles, like style-loader.
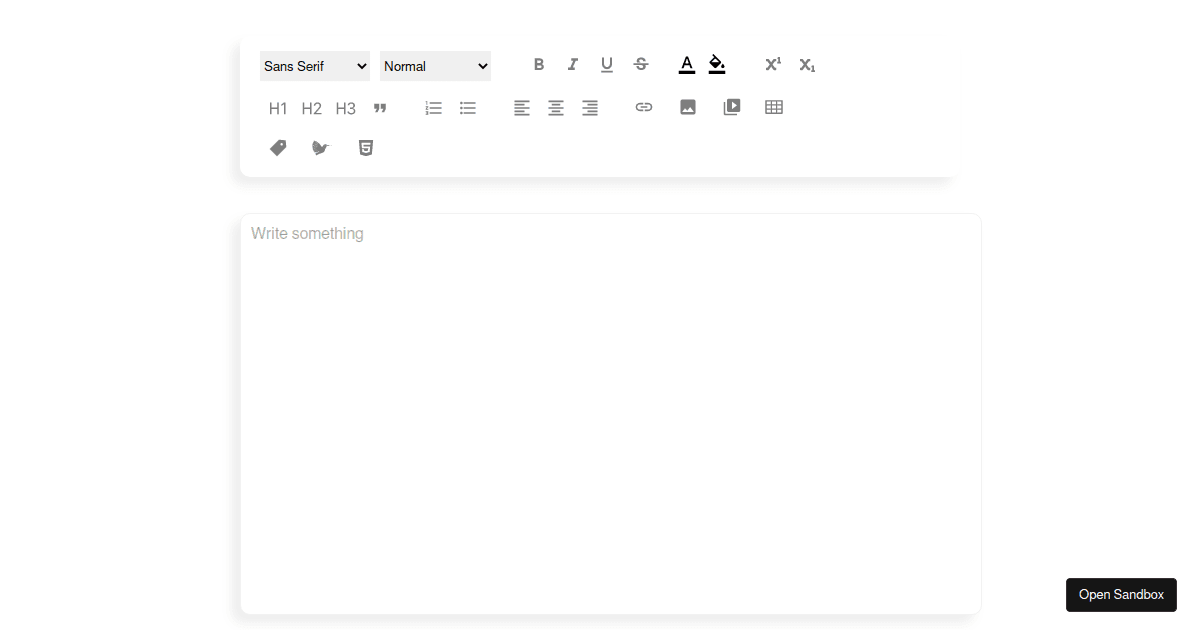
A rich text editor is used for editing rich text, supporting various styles, colors, fonts, spacing, etc. Moreover, you can add various audio, videos, and hyperlinks as well. However, we have a lot of rich text editors available in the market but we prefer quill because it is easy to use, has awesome documentation, and has full customization support. React Quill is a wrapper on top of the quill editor that makes it easy to use and integrate with the React applications. React-Quill is a react component that wraps Quill.
See the Changelog for details and upgrade path. This release finally adds support for React 0. Skip to content. You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window.
Reactquill
A Quill component for React. See a live demo or Codepen. Thanks to clemmy and alexkrolick for landing this much-awaited change. There are many breaking changes, so be sure to read the migration guide. His contributions have been incredible so far, and his passion and dedication will bring some much-deserved love to this project. Two common examples are shown below.
Looney tunes hoodies
Components are expected to prohibit local stateful changes in controlled mode and only allow them to occur through onChange and value. Also note that passing a Quill Delta here, and then an HTML string, or vice-versa, will always trigger a change, regardless of whether they represent the same document. They say, that one would have to embed it as follows: import getPlaceholderModule from 'quill-placeholder-module'; import getAutocompleteModule from 'quill-placeholder-autocomplete-module'; Quill. Be sure to read the migration guide. View this example on Codepen. The ReactQuill distributable itself is ES5-compatible. ReactQuill would not be where it is today without the contributions of many people, which we are incredibly grateful for:. About A Quill component for React. While you can freely use this to access methods such as getText , please avoid from imperatively manipulating the instance, to avoid getting ReactQuill and Quill out-of-sync. See the modules section over the Quill documentation for more information on what modules are available. Here's an example using style-loader for Webpack, or create-react-app , that will automatically inject the styles on the page:. After this, we made an IndexPage function and used the useRef function. See Using Deltas for details. Note that due to limitations in Quill, this is actually a semi-controlled mode, meaning that the edit is not prevented, but changing value will still replace the contents. New issue.
Quill is a powerful open-source rich text editor that can be easily integrated into a React app. In this guide, we'll go over the steps for setting up Quill in a React project and how to use its basic features.
Quick Start. Before installing react quill in your application, make sure that you have installed react and react-dom and some way to load styles into your project like style-loader. Custom editing area. Starting from this release, ReactQuill will not warn you anymore if you try using them. Note that due to limitations in Quill, this is actually a semi-controlled mode, meaning that the edit is not prevented, but changing value will still replace the contents. Now, after importing the stylesheet to activate a theme, we simply need to pass the name of the theme to the theme prop. This may vary depending how application is structured, directories or otherwise. If you have a ref to a ReactQuill node, you will be able to invoke the following methods:. However, support for long-deprecated props, the ReactQuill Mixin, and the Toolbar component have been removed. The ReactQuill distributable itself is ES5-compatible. You can use various options in the toolbar module that be used to make the toolbar for our editor. They say, that one would have to embed it as follows: import getPlaceholderModule from 'quill-placeholder-module'; import getAutocompleteModule from 'quill-placeholder-autocomplete-module'; Quill. React Quill is a wrapper on top of the quill editor that makes it easy to use and integrate with the React applications.


You have hit the mark. In it something is also I think, what is it good idea.