Redux chrome extension download
Note that starting from v2. For a basic Redux store simply add:. Note that preloadedState argument is optional in Redux's createStore.
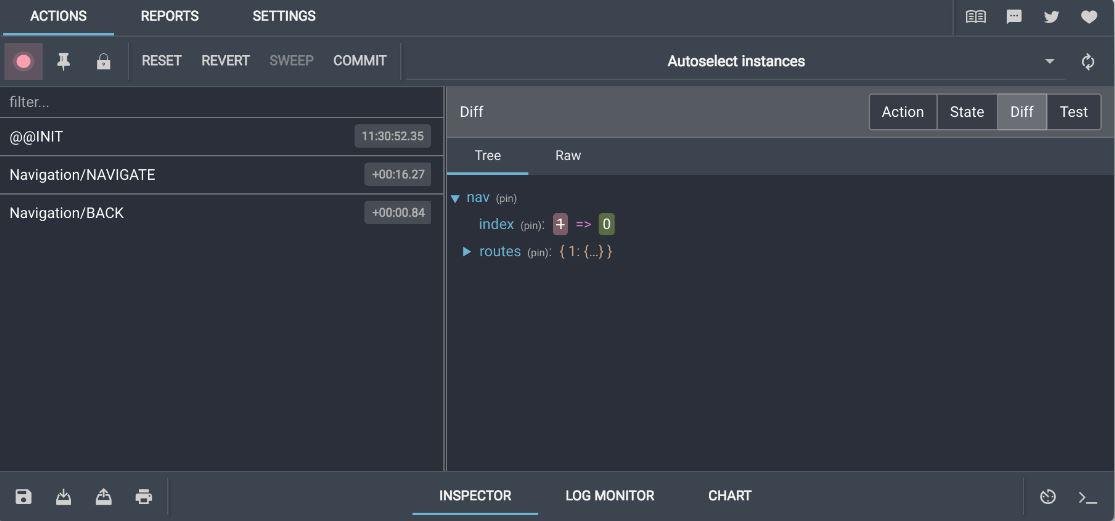
Redux DevTools is a powerful Chrome extension designed for debugging application's state changes. It provides essential tools for enhancing your Redux development workflow. Not only can it be used with Redux, but it is also compatible with other architectures that handle state. With Redux DevTools, developers can easily track and inspect state changes in real-time. The extension offers a comprehensive set of features, including time-travel debugging, which allows you to replay and analyze past state changes. This feature alone can greatly simplify the process of identifying and fixing bugs.
Redux chrome extension download
The extension provides power-ups for your Redux development workflow. Apart from Redux, it can be used with any other architectures which handle the state. This is an open source project. Google doesn't verify reviews. Learn more about results and reviews. For help with questions, suggestions, or problems, visit the developer's support site. Angular state inspector. Makes Immutable JS objects more readable when they are logged to the console. React Developer Tools. Adds React debugging tools to the Chrome Developer Tools. React Context DevTool. GraphQL developer tools. React Performance Devtool.
Yes, developers can configure settings, including themes and extension behaviors, for redux chrome extension download personalized debugging experience. Open this extension Click the Download button and automatically install your Chrome browser To open Redux DevTools after installation, search the Chrome app launcher and click the app icon.
Redux Toolkit includes the Redux core, as well as other key packages we feel are essential for building Redux applications such as Redux Thunk and Reselect. Most likely, you'll also need the react-redux bindings for use with React. Note that unlike Redux itself, many packages in the Redux ecosystem don't provide UMD builds, so we recommend using module bundlers like Vite and Webpack for the most comfortable development experience. You'll want to install the browser extensions to view the store state and actions:. Both of these already have Redux Toolkit and React-Redux configured appropriately for that build tool, and come with a small example app that demonstrates how to use several of Redux Toolkit's features. We do not currently have official React Native templates, but recommend these templates for standard React Native and for Expo:. If you're not using a bundler, you can access these files on unpkg , download them, or point your package manager to them.
Often, the basic setup for Redux DevTools Extension is not enough. I ran into this problem while trying to debug a redux store in my chrome extension. Here are the steps I followed to address this problem:. Step 1: Follow instructions from here to install the Redux Dev Tools chrome extension. Step 2: Assuming a basic store set up without any sort of middlewares, configure your project to use it. Open extension popup by clicking on its icon. Right-click on the opened extension window and choose Inspect. This will open Chrome Developers Tools and will keep your extension window open until you close the devtools.
Redux chrome extension download
What does it do? What problems does it help me solve? Why would I want to use it? It serves as a centralized store for state that needs to be used across your entire application, with rules ensuring that the state can only be updated in a predictable fashion. The patterns and tools provided by Redux make it easier to understand when, where, why, and how the state in your application is being updated, and how your application logic will behave when those changes occur. Redux guides you towards writing code that is predictable and testable, which helps give you confidence that your application will work as expected. Redux helps you deal with shared state management, but like any tool, it has tradeoffs. There are more concepts to learn, and more code to write.
Aptoide store
Branches Tags. Reload to refresh your session. As an open-source project, Redux DevTools encourages collaboration and community involvement. It allows you to monitor actions, track performance, and even export and import state snapshots. Folders and files Name Name Last commit message. See all reviews. Hopefully, you will be hugely benefited by publishing recent Google Chrome extension information. Backers Support us with a monthly donation and help us continue our activities. React Performance Devtool 3. You can read the full article to learn about the Redux DevTools extension for the Google Chrome web browser. For most platforms, include Remote Redux DevTools 's store enhancer, and from the extension's context menu choose 'Open Remote DevTools' for remote monitoring. React Performance Devtool. For consumers in the European Union, please note that consumer rights do not apply to contracts between you and this developer.
The extension provides power-ups for your Redux development workflow.
Support us with a monthly donation and help us continue our activities. Are you looking at Redux DevTools? Reload to refresh your session. React Context DevTool. Based on our scan system, we have determined that these flags are possibly false positives. Packages 0 No packages published. Mudit Bhardwaj. Angular DevTools 4. You switched accounts on another tab or window. If you use create-react-app , it already does it for you. It means a benign program is wrongfully flagged as malicious due to an overly broad detection signature or algorithm used in an antivirus program. You can either build all the packages i. Anyway, You can understand how to add the free Redux DevTools extension 3.


I think, that you are not right. I am assured. I can defend the position.