Rust egui
For inspiration and more examples, check out the the egui web demo and follow rust egui links in it to its source code.
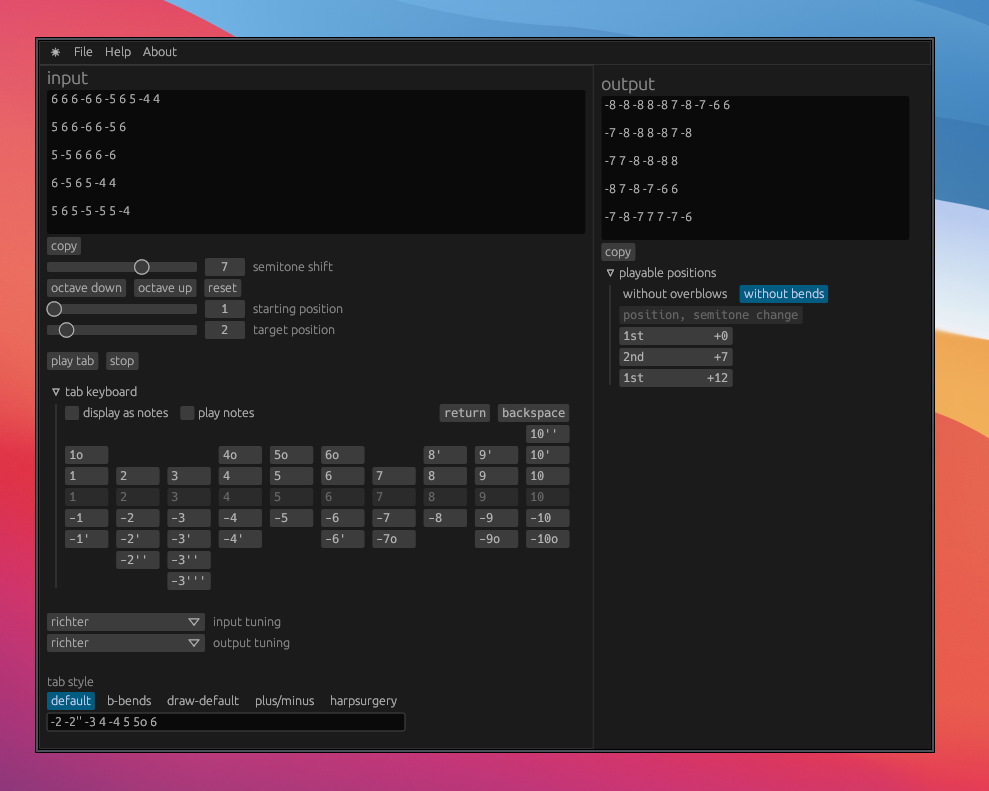
It was a great way to dive in and learn how egui works by making a real app. An example of the final app I created using egui. The documentation and examples do a great job of illustrating some broader strokes, but it definitely requires a bit of digging. This should be easier to parse through quickly for tips, kinda like a cheatsheet for egui. And make sure to stick around to the end - I also provide links to plenty of egui resources that helped me and should guide you on your journey learning. You can see examples of egui apps here in their showcase thread on Github.
Rust egui
Did you look at the eframe template? Then go get the source of the clock in egui demo app. Edit the clock source into your copy of eframe template. Of course you will hit some errors or confusion on the way. Come back here with questions when you get stuck. What is that?! It without any warming started to download and to install rust! I do not want to install multiple rust instances on my pc win11! How to find and uninstall that rust? If those are not installed, they will be downloaded and installed on first build. That part confused me too.
Other integrations will give you rust egui rendering contexts, if they support Shape::Callback at all. This is not yet as powerful as say CSS, but this is going to improve.
You need to have rust 1. To create a GUI using egui you first need a Context by convention referred to by ctx. Also requires support in the egui integration. This is very useful in finding the code that creates a part of the UI. Does not work on web.
You need to have rust 1. To create a GUI using egui you first need a Context by convention referred to by ctx. In some GUI frameworks this would require defining multiple types and functions with callbacks or message handlers, but thanks to egui being immediate mode everything is one self-contained function! For example:. This code is being executed each frame at maybe 60 frames per second. Each frame egui does these things:. There is no button being created and stored somewhere.
Rust egui
It was a great way to dive in and learn how egui works by making a real app. An example of the final app I created using egui. The documentation and examples do a great job of illustrating some broader strokes, but it definitely requires a bit of digging. This should be easier to parse through quickly for tips, kinda like a cheatsheet for egui. And make sure to stick around to the end - I also provide links to plenty of egui resources that helped me and should guide you on your journey learning. You can see examples of egui apps here in their showcase thread on Github. There are a few ways to create an egui app. You can use eframe , which is a cross platform framework that helps you write an app that supports native and web. If you were going to do egui alone — this is the officially recommended way to go. You can use Tauri , which has an egui integration.
Putas jaén
You are on your way. The name of the library and the project is "egui" and pronounced as "e-gooey". Good work. Conventions and design choices. Feb 14, Also see GitHub Discussions. How do I render 3D stuff in an egui area? They keep it pretty simple. An example of the final app I created using egui. Information given to the backend about when it is time to repaint the ui. Latest commit History 3, Commits. To alleviate some of the verbosity there are common-case helper functions, like ui. Only affects epaint::mutex::RwLock which egui uses a lot. By contrast, in immediate mode you show the button and interact with it immediately, and you do so every frame e. The left-top corner of the screen is 0.
For inspiration and more examples, check out the the egui web demo and follow the links in it to its source code. If you want to integrate egui into an existing engine, go to the Integrations section. If you have questions, use GitHub Discussions.
By contrast, in immediate mode you show the button and interact with it immediately, and you do so every frame e. What egui emits each frame from crate::Context::run. Of course you will hit some errors or confusion on the way. The original discussion of accessibility in egui is at It draws a rectangle based on the min and max properties aka top left and bottom right corners of rectangle , and then your Widget is place inside that container and centered by default. In these cases you need to provide egui with a seed of a unique identifier unique within the parent UI. For instance: ui. That part confused me too. It does this in layers to allow for stacking of drawings. Missing an integration for the thing you're working on? Any docs that can eliminate this kind of friction would be fantastic. This is not yet as powerful as say CSS, but this is going to improve. Number of pointer buttons supported by egui, i. The result of adding a widget to a Ui.


0 thoughts on “Rust egui”