Section swiftui
Adding section headers in a SwiftUI list can help users navigate through the items by grouping them logically. This is particularly useful when dealing with larger lists, section swiftui.
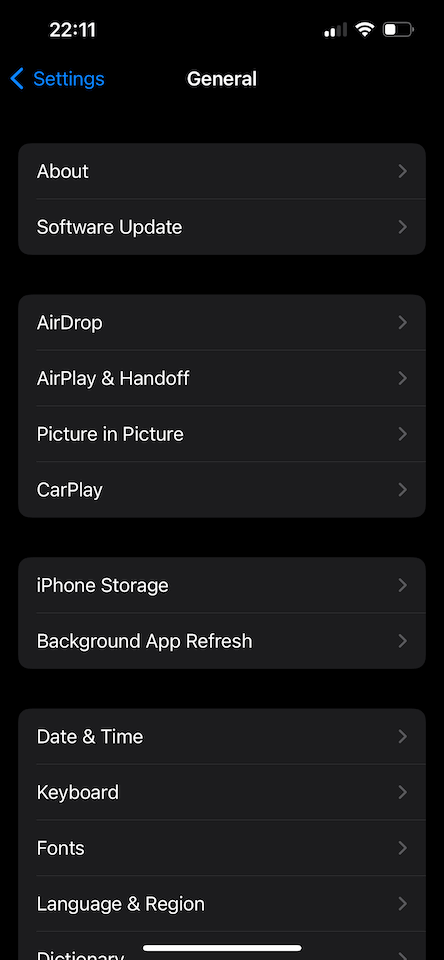
We can group related data in a SwiftUI list together using Section view. We can also optionally add a header and footer to describe a particular section. Here is an example from General Settings where related settings are grouped into a smaller section. Now that we know what a section, header, and footer look like, it is time to learn how to add it to a list of data. First, let's learn how to add sections to a SwiftUI list. After that, we will learn how to add a header and footer for those sections.
Section swiftui
.
Each iteration creates a Section view that represents a section in the list, section swiftui. We can also optionally add a header and footer to describe a particular section. Next chapter 7.
.
We can group related data in a SwiftUI list together using Section view. We can also optionally add a header and footer to describe a particular section. Here is an example from General Settings where related settings are grouped into a smaller section. Now that we know what a section, header, and footer look like, it is time to learn how to add it to a list of data. First, let's learn how to add sections to a SwiftUI list. After that, we will learn how to add a header and footer for those sections. Adding a section is as easy as adding data to a list.
Section swiftui
Adding section headers in a SwiftUI list can help users navigate through the items by grouping them logically. This is particularly useful when dealing with larger lists. In SwiftUI, section headers can be added to a list using the Section view. Each Section can contain a header and its own unique list of items. Your preview should look like this:. A list with sections and section headers in SwiftUI.
Lawrence county death notices
Section for inset grouped list style. But the appearance might change according to the list style , as you will see in the next section. Let's explore its limitation and capability. Here is an example from General Settings where related settings are grouped into a smaller section. This protocol is used to uniquely identify elements. To highlight or take notes, you'll need to own this book in a subscription or purchased by itself. As you can see, the appearance of a header and footer can change according to the list style. The default list style for a list in iPhone 13 Pro is inset grouped. Adding section headers in a SwiftUI list can help users navigate through the items by grouping them logically. Feel free to follow me on Twitter and ask your questions related to this post. Sign in.
One of the most significant advances in dev tools in recent years has been the arrival of SwiftUI, a UI framework that allows developers to design and build user interfaces using declarative code. SwiftUI currently supports only iOS 13 and newer. This tutorial requires Xcode 11 or a later version and we will be using Swift 5 throughout.
If you want to keep consistency but still want your header to be more outstanding , you can use the. In SwiftUI, section headers can be added to a list using the Section view. And here is another example where a section header and footer are used to describe a section. This article will share seven Xcode shortcuts that will help you on a large iOS project. Prev chapter 5. Next chapter 7. This is particularly useful when dealing with larger lists. The section header and footer will change their appearance according to the list style by default. Articles Tags Newsletter Book. Info Privacy Policy.


You are not right. I am assured. Write to me in PM, we will discuss.
This rather good idea is necessary just by the way
I consider, that you are not right. Let's discuss it. Write to me in PM, we will talk.