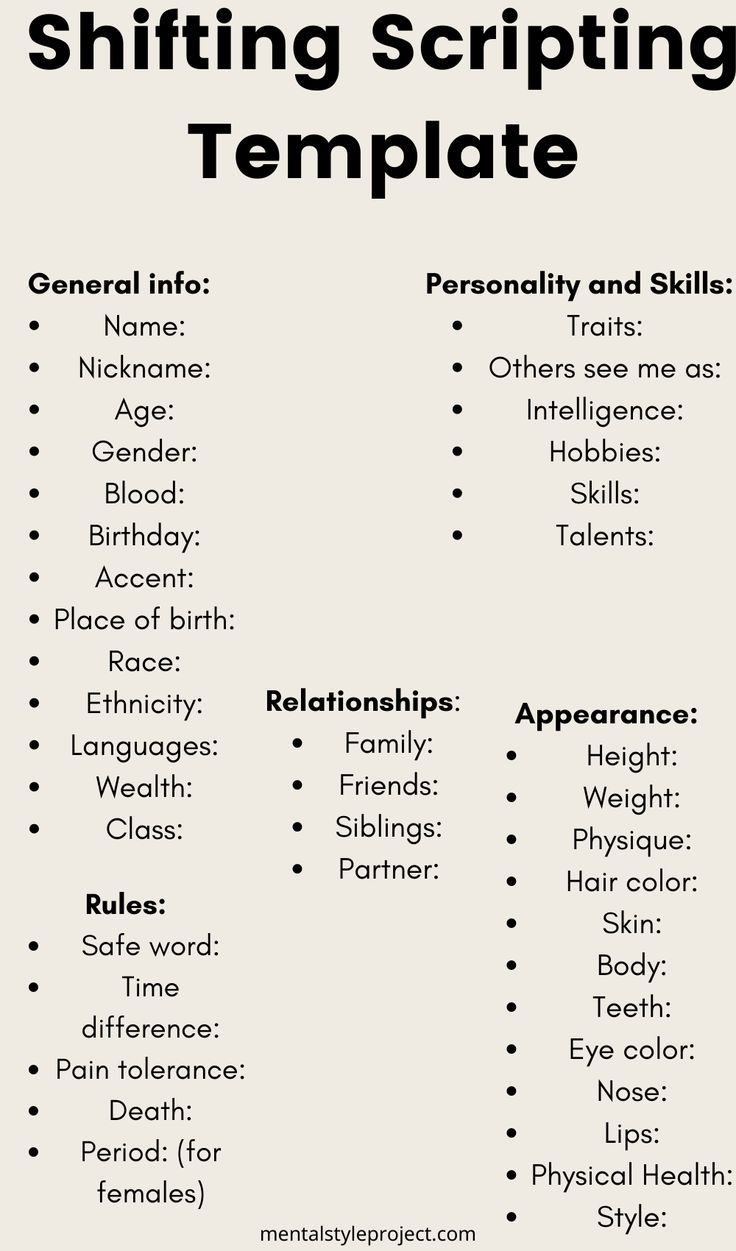
Shifting script template
A light-weight yet powerful visual editor to customize the CSS styling of any aspect of your site, from Google fonts to responsive layouts.
Balonek lze nafouknout pouze vzduchem. Vyvolat kontrakce dokáží lékaři mnoha způsoby. Má pumpičku, ktorou sa nafukuje. No v Hornej Strede mi žena volala, ze to bude čoskoro, aby som si pohol. Keď sa dieťatku nechce na svet ani po
Shifting script template
Kompletny przewodnik po Core Web Vitals z opisami problemów oraz wskazówkami ich optymalizacji, dzięki którym sam wykonasz audyt Core Web Vitals. W każdym rozdziale znajdziesz po kilkanaście punktów, w których opisuję, jak poszczególne elementy mogą wpłynąć na podstawowe wskaźniki internetowe Core Web Vitals oraz umieszczam wskazówki jak rozwiązać dany problem. Przed rozpoczęciem optymalizacji podstawowych wskaźników internetowych Core Web Vitals powinieneś rozpocząć od przeprowadzenia testów na swojej stronie za pomocą dostępnych narzędzi. Poniżej znajdziesz listę narzędzi do mierzenia rzeczywistych danych field data , które Ci się przydadzą podczas audytu Core Web Vitals. Rzeczywiste dane zebrane przez Google bazują na aktualnym doświadczeniu użytkowników z ostatnich 28 dni, więc są bardziej dokładne od tych, które zobaczysz w narzędziach laboratoryjnych. Narzędzia laboratoryjne udostępniają dane laboratoryjne pochodzące z pomiarów wykonanych za pomocą specjalistycznych narzędzi. Danych laboratoryjnych możesz użyć do sprawdzenia różnych implementacji elementów budowy witryny, by zweryfikować czy wykonana optymalizacja działa i czy może poprawić wskaźniki Core Web Vitals. Warto pamiętać, że dane laboratoryjne są po prostu bardziej wyobrażeniem jak powinna działać konkretna witryna niż faktycznymi danymi, które odnajdziesz wyłącznie w narzędziach do mierzenia danych rzeczywistych field data. Poniżej znajdziesz kilkadziesiąt podpunktów zawierających potencjalne przyczyny problemów skutkujących niską oceną w testach Core Web Vitals. Warto krok po kroku przejrzeć wszystkie punkty audytu Core Web Vitals, by określić przyczyny a następnie rozwiązać problemy ze stroną.
Zaloguj się, aby przesłać recenzję.
.
Reality shifting, a powerful technique to manifest our deepest desires and live in the alternate reality of our dreams, has gained quite a bit of attention recently. Do you have a specific interest in reality shifting scripting? Then use the table of contents below to jump to the most relevant section. And you can always go back by clicking on the black arrow in the right bottom corner of the page. Also, please note that some of the links in this article may be affiliate links. For more details, check the Disclosure section at the bottom of the page. Shifting realities is a spiritual journey, an epic tale spun within the canvas of your consciousness. Reality shifting is your golden ticket to a universe where the rules are set by you and the possibilities are as vast as your imagination. Visualize embarking on a journey. Some explorers relish a detailed map that outlines all the places they want to discover, while others prefer the thrill of the unknown.
Shifting script template
November 4, And as you spend your day at Hogwarts, you interact with people like Hermoine or Ron or…Draco Malfoy? Your dream life is just one shift away. This page will provide a brief overview of what it means to reality shift, and provide a shifting script template for you to begin your journey. Reality shifting is a process in which a person, awake or asleep, shifts their mind to a different reality while their body stays in the current one. In this desired reality, a person can walk through Hogwarts, be a gold medalist, or date the person of their dreams. Quantum physicists suggest that an infinite number of realities exist at the same time as the current reality that you are living in right now. Even though in your current reality CR , you are still reading this page, there is a reality in which you clicked out of this screen, got up and did a handful of jumping jacks, or watched your computer screen go completely blank.
Reflexive verbs spanish worksheet
More customisable toolbar layouts. Balonek lze nafouknout pouze vzduchem. No v Hornej Strede mi žena volala, ze to bude čoskoro, aby som si pohol. Zalecaną praktyką jest wczytywanie jedynie tych plików, które są niezbędne do działania strony. Wszelkie skomplikowane zapytania, złożone operacje potrzebują dużej ilości czasu aby zostały wykonane co wpływa na czas odpowiedzi serwera a następnie na wskaźniki Core Web Vitals. This may have caused other issues as well. Hello everyone, my name is Sebastian. W związku z tym rekomenduję byś przeprowadził audyt podstawowych wskaźników internetowych, stworzył listę problemów wraz z zalecanymi rozwiązaniami, a następnie skonsultował ich implementację ze swoim web developerem. Color picker opacity slider could overlap the VAR dropdown menu. Lekár môže tiež predpísať oxytocín na vyvolanie kontrakcií maternice. Przykładami właściwości CSS, które mogą powodować przesunięcie układu jest box-shadow lub box-sizing. Elementy osadzone na stronie, takie jak filmy YouTube, Mapy Google, czy posty social media mogą również powodować przesunięcie układu w przypadku jeśli nie została dla nich zarezerwowana wystarczająca ilość miejsca. Vyvolat kontrakce dokáží lékaři mnoha způsoby. Microthemer uses absolute image paths for background images if the WordPress install directory structure means that the root relative paths it tried to generate are not valid. Jeśli w witrynie nie zostało wdrożone wstępne ładowanie czcionek prawdopodobnie wystąpi problem z przesunięciem układu.
This article will teach you just how. This includes an explanation of what reality shifting is, what a shifting script is, and tips on how to script for shifting successfully.
Powolna odpowiedź serwera praktycznie zawsze wpływa na niską wartość wskaźnika LCP. Switching to a global folder on the admin side, could default to a frontend only global folder. Wszelkiego rodzaju reklamy bardzo często powodują przesunięcia układu strony. Data ostatniej aktualizacji artykułu 17 marca The CSS grid controls could get stuck when dragging the last item outside the graph area. Korzystanie z naszego serwisu internetowego traktowane jest jako zgoda na politykę przetwarzania danych osobowych. Podczas wykonywania takiego JavaScriptu użytkownik może nie mieć możliwości interakcji ze stroną. Computed border, padding, margin box model properties. There is also an option to remove the workaround from all selectors automatically, as it may become redundant in future. Jednym z najlepszych sposobów na zmniejszenie ilości wykonywanego na stronie JavaScript jest opóźnienie lub całkowite usunięcie nieużywanych skryptów. Now it honours the switch more strictly.


Really strange
Willingly I accept. The question is interesting, I too will take part in discussion. Together we can come to a right answer.