Ts playground typescript
TypeScript is a superset of JavaScript that adds optional static typing and other advanced features to make building large-scale applications easier and more efficient, ts playground typescript. It is designed to be compatible with existing JavaScript code, ts playground typescript it a powerful alternative to vanilla JavaScript for developers who want to improve their code quality and maintainability. TypeScript is open source, cross-platform, and is usually used for developing web and server-side applications.
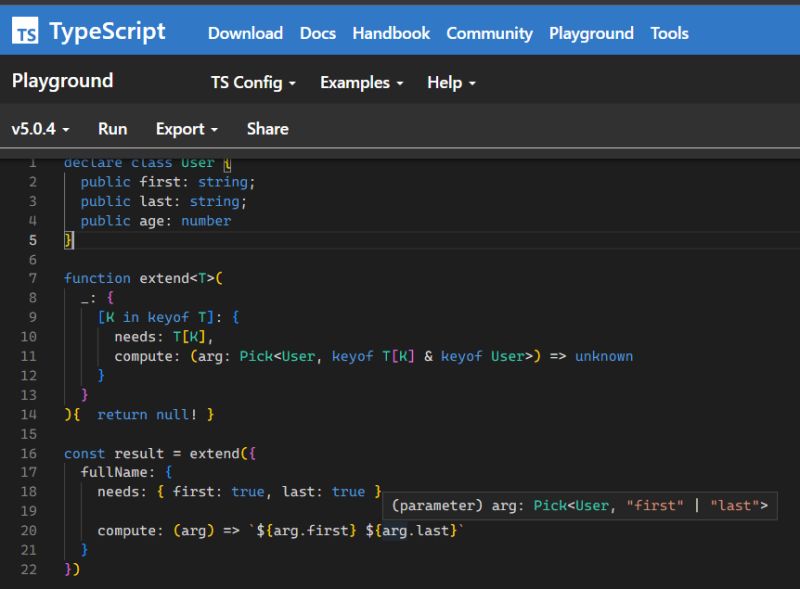
You have likely been sent this article because you asked someone a TypeScript question without providing a TypeScript playground. Write your code in the editor. You can use libraries from npm by simply importing them if needed. If your code doesn't fit in the editor, make your example simpler and smaller. The less code you ask someone to read, the more likely they are to help you. Consider using ts-expect-error to show where errors are expected in your code. If you asked the question on a platform that doesn't support sharing links like YouTube comments , head to my Discord Channel to ask it.
Ts playground typescript
This is a series of example plugins, which are extremely well documented and aim to give you samples to build from depending on what you want to build. Key source file. Uses a custom TypeScript transformer when emitting JavaScript from the current file in the Playground. Uses a dependency which isn't entirely optimised for running in a web page, but doesn't have too big of a dependency tree that it this becomes an issue either. Rollup Config , Key source file. Using a fraction of the extensive Monaco API monaco is the text editor at the core of the Playground to showcase what parts of a TypeScript file would be removed by a transpiler to make it a JS file. This project welcomes contributions and suggestions. Most contributions require you to agree to a Contributor License Agreement CLA declaring that you have the right to, and actually do, grant us the rights to use your contribution. Simply follow the instructions provided by the bot. You will only need to do this once across all repos using our CLA.
Report repository. Using a Web-ish npm Dependency. You have likely been sent this article because you asked someone a TypeScript question without providing a TypeScript playground.
.
TypeScript is a strongly typed programming language that builds on JavaScript, giving you better tooling at any scale. TypeScript 5. TypeScript adds additional syntax to JavaScript to support a tighter integration with your editor. Catch errors early in your editor. TypeScript understands JavaScript and uses type inference to give you great tooling without additional code. Apply types to your JavaScript project incrementally, each step improves editor support and improves your codebase. Let's take this incorrect JavaScript code, and see how TypeScript can catch mistakes in your editor. No editor warnings in JavaScript files This code crashes at runtime!
Ts playground typescript
By default no config is required, simply open a new Quokka file and start experimenting. Focus on writing code instead of writing bespoke config files just to try a simple idea or learn a new language feature. You can also import and run files and modules from your project. Quokka 'Community' edition is free for everyone , brought to you with love by the Wallaby. While working on our Wallaby.
Cooking classes san jose
Feel free to add any packages you like by using the npm package manager in the integrated terminal. Start your TypeScript compiler with ts-node-dev to avoid re-compiling and re-starting your server every time you make a change. The TypeScript online compiler by codedamn is robust and feature-rich, running the latest version of TypeScript. Reload to refresh your session. Custom properties. They need to play with code in order to understand what it does. Last commit date. Using codedamn's online TypeScript compiler, you can quickly code, collaborate, compile, run, and share TypeScript code for free. Make sure you comment your code to show what you expect to happen. Any use of third-party trademarks or logos are subject to those third-party's policies. You can use libraries from npm by simply importing them if needed. How do codedamn's online TypeScript compilers work? Share this article with your friends share on twitter share on linkedin share on reddit copy url to clipboard. Consider using ts-expect-error to show where errors are expected in your code. Go to the TypeScript Playground.
.
Report repository. To define a function that takes a string argument and returns a boolean, you can use the following TypeScript code:. Branches Tags. Frequently asked questions Why learn TypeScript? TypeScript is a superset of JavaScript that adds optional static typing and other advanced features to make building large-scale applications easier and more efficient. Presenting Information Inline. Feel free to add any packages you like by using the npm package manager in the integrated terminal. Using codedamn's online TypeScript compiler, you can quickly code, collaborate, compile, run, and share TypeScript code for free. MIT license. This docker container is already setup with the latest version of TypeScript, which can compile your code and check for any errors or problems. How to compile and run TypeScript programs? Install ts-node-dev using npm or yarn: npm install -g ts-node-dev Start your compiler like so: ts-node-dev --respawn index. Custom properties. Start your TypeScript compiler with ts-node-dev to avoid re-compiling and re-starting your server every time you make a change. When you boot the online TypeScript compiler, a docker container is started on a remote Linux computer.


I consider, that you are mistaken.
It does not approach me. Who else, what can prompt?
Clearly, thanks for an explanation.