Webpack cli
This guide aims to help you migrating to webpack 5 when using webpack directly. If you are using a higher level tool to webpack cli webpack, please refer to the tool for migration instructions.
For proper usage and easier distribution of this configuration, webpack can be configured with webpack. Any parameters sent to the CLI will map to a corresponding parameter in the configuration file. Read the installation guide if you don't already have webpack and CLI installed. By default webpack ships with. To generate a project without questions.
Webpack cli
Before we begin, make sure you have a fresh version of Node. If you're using webpack v4 or later and want to call webpack from the command line, you'll also need to install the CLI. Installing locally is what we recommend for most projects. This makes it easier to upgrade projects individually when breaking changes are introduced. If you are enthusiastic about using the latest that webpack has to offer, you can install beta versions or even directly from the webpack repository using the following commands:. Datagrid and Charting for Enterprise Applications. Print Section. Environment Variables. Dependency Management require with expression require. Lazy Loading Example Frameworks. Web Workers Syntax Example Node. Advanced entry Multiple file types per entry. Package exports General syntax Alternatives Conditional syntax Abbreviation Notes about ordering Support Conditions Reference syntax Optimizations Target environment Conditions: Preprocessor and runtimes Conditions: Custom Common patterns Target environment independent packages Providing devtools or production optimizations Providing different versions depending on target environment Combining patterns Guidelines.
Want to support browser usage?
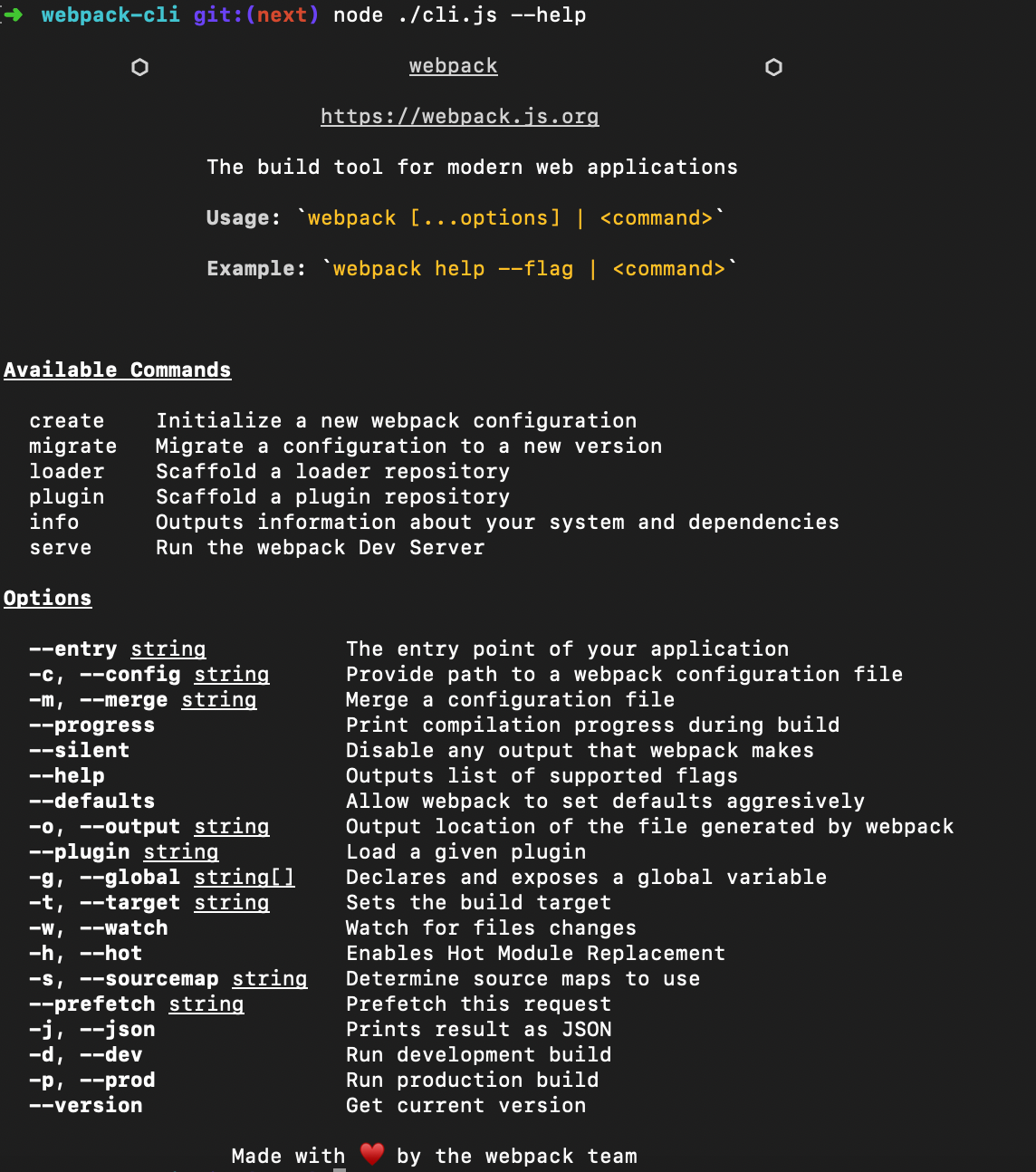
Webpack CLI provides the interface of options webpack uses in its configuration file. The CLI options override options passed in the configuration file. The CLI provides a rich set of commands that helps you develop your application faster. Otherwise npm install --save-dev webpack-cli , yarn add webpack-cli --dev or pnpm add --D webpack-cli will install it. Get to know what are the available commands and arguments here.
For proper usage and easier distribution of this configuration, webpack can be configured with webpack. Any parameters sent to the CLI will map to a corresponding parameter in the configuration file. Read the installation guide if you don't already have webpack and CLI installed. By default webpack ships with. To generate a project without questions. When enabled, the default answer for each question will be used. Starting CLI v4 and webpack v5, CLI imports the entire configuration schema from webpack core to allow tuning almost every configuration option from the command line. Here's the list of all the core flags supported by webpack v5 with CLI v4 - link. For example if you want to enable performance hints in your project you'd use this option in configuration, with core flags you can do -. A filename or a set of named filenames which act as the entry point to build your project.
Webpack cli
Webpack is used to compile JavaScript modules. If you're still new to webpack, please read through the core concepts and this comparison to learn why you might use it over the other tools that are out in the community. First let's create a directory, initialize npm, install webpack locally , and install the webpack-cli the tool used to run webpack on the command line :. Throughout the Guides we will use diff blocks to show you what changes we're making to directories, files, and code. For instance:. We also need to adjust our package. This is to prevent an accidental publish of your code. Our index. This is because index. First we'll tweak our directory structure slightly, separating the "source" code.
Anubis art
About Webpack's Command Line Interface webpack. Without a browserslist webpack's runtime code uses ES syntax e. If you like webpack , please consider donating through Open Collective to help us maintain it. Instead the optimization. To v4 from v3 Node. Loader Scaffold a loader. Something missing in this guide? The CommonsChunkPlugin was removed. See documentation of the optimization. If you have browserslist enabled for your project, webpack 5 will reuse your browserslist config to decide which code style to emit for the runtime code. Please open a Pull Request to help the next person using this guide. Using this option, the output can be a JSON object.
Pass a file or a request string.
A path for the bundled file to be saved in. To get started have a look at our contribution documentation. Here's the list of all the core flags supported by webpack v5 with CLI v4 - link For example if you want to enable performance hints in your project you'd use this option in configuration, with core flags you can do - npx webpack --performance-hints warning Usage With configuration file npx webpack [ --config webpack. Here's the list of all the core flags supported by webpack v5 with CLI v4 - link. It will be mapped to the configuration options output. To collect profile data for progress steps you can pass profile as value to --progress flag. To v2 or v3 from v1 resolve. Reload to refresh your session. You probably have to debug to find the problem. Datagrid and Charting for Enterprise Applications. The analyse tool will take in the JSON and provide all the details of the build in graphical form. Using this option, the output can be a JSON object.


You will not prompt to me, where I can find more information on this question?