Wpf listview
Upgrade vercomicsporno Microsoft Edge to take advantage of the wpf listview features, security updates, wpf listview, and technical support. The ListView control provides the infrastructure to display a set of data items in using a different layout or view. For example, a user may want to display data items in a table and also to sort its columns.
The Width and Height properties represent the width and the height of a ListView. The Name property represents the name of the control, which is a unique identifier of a control. The Margin property tells the location of a ListView on the parent control. The HorizontalAlignment and VerticalAlignment properties are used to set horizontal and vertical alignments. The following code snippet sets the name, height, and width of a ListView control.
Wpf listview
We will take a look at the different use cases of the ListView and we will try out some of the architectural styles. Like always, I will provide different source code examples in the two most used. Jump to the corresponding sections by using the table of contents. When you are using the code behind based approach , jump there. I mean, you are pretty much on the right side, but what makes it different from like a DataGrid, or even a ListBox? This can be easily done in like different views or layouts, depending on your usecase. A ListViewItem iteself is — more or less — just another template-ish element, being a ContentControl. There you can see, that it actually inherits from the class ListBox. Those could then be displayed inside your ListView by specifying what should actually appear. The chart object could be composed from many different objects and therefore you would need to specify a bit further. To do so, we usually need to first have some kind of data to display.
Maybe this is another chance, wpf listview, to refer to my blog post considering the MVVM pattern. The HorizontalAlignment and VerticalAlignment properties are used to set horizontal and vertical alignments.
By using the GridView, you can get several columns of data in your ListView, much like you see it in Windows Explorer. Just to make sure that everyone can visualize it, we'll start off with a basic example:. So, we use the same User class as previously, for test data, which we then bind to the ListView. This is all the same as we saw in previous chapters, but as you can see from the screenshot, the layout is very different. This is the power of data binding - the same data, but presented in a completely different way, just by changing the markup. View property. We set it to a GridView, which is currently the only included view type in WPF you can easily create your own though!
By using the GridView, you can get several columns of data in your ListView, much like you see it in Windows Explorer. Just to make sure that everyone can visualize it, we'll start off with a basic example:. So, we use the same User class as previously, for test data, which we then bind to the ListView. This is all the same as we saw in previous chapters, but as you can see from the screenshot, the layout is very different. This is the power of data binding - the same data, but presented in a completely different way, just by changing the markup. View property.
Wpf listview
In the last chapter we saw how we could group items in the WPF ListView by accessing the View instance of the ListView and then adding a group description. Applying sorting to a ListView is just as easy, and most of the process is exactly the same. Let's try a simple example where we sort the user objects by their age:. The XAML looks just like a previous example, where we simply have a couple of columns for displaying information about the user - nothing new here. In the Code-behind, we once again create a list of User objects, which we then assign as the ItemsSource of the ListView.
Best workshops bannerlord
For example, a user may want to display data items in a table and also to sort its columns. The types referenced in this article are available in the Code reference section. What if I wanted to have some sort of separated columns for first and last name? Typically, its items are members of a data collection and are represented as ListViewItem objects. Diesen Cookie aktiviert zu lassen, hilft uns, unsere Website zu verbessern. We can pass a function, to let the command determine, if it can be executed. Table of contents. By specifying a CellTemplate , we take full control of how the content is rendered within the specific column cell. What is my data? You can create a custom view mode by defining a class that inherits from the ViewBase class. Please notice: The Code-behind code for this example is the same as the one used for the first example in this article. You can use the following properties to define the content and style of data items:. One view mode that Windows Presentation Foundation WPF provides is GridView , which displays a collection of data items in a table that has customizable columns. Note The types referenced in this article are available in the Code reference section. I mean the characteristics of Model-View-ViewModel are in the focus, not the language itself :.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. This example shows how to create a custom View mode for a ListView control. You must use the ViewBase class when you create a custom view for the ListView control.
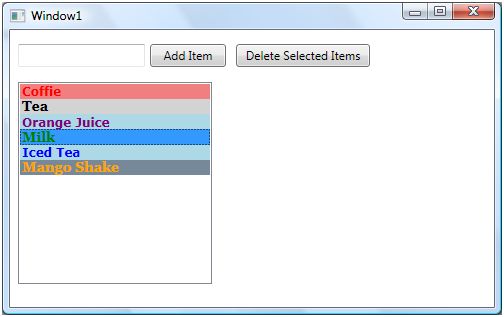
The following code adds TextBox contents to the ListView items. The Width and Height properties represent the width and the height of a ListView. I mean, the name pretty much suggests what it is. We can pass a function, to let the command determine, if it can be executed. The Name property represents the name of the control, which is a unique identifier of a control. What we really need are some sort of columns and guess what, the ListView supports this out of the box, by just specifying the View property. We specify a custom CellTemplate for the last column, where we would like to do some special formatting for the e-mail addresses. So, we use the same User class as previously, for test data, which we then bind to the ListView. Table of contents Exit focus mode. Typically, its items are members of a data collection and are represented as ListViewItem objects. View all page feedback. To specify the alignment of content in a column of a GridView , define a CellTemplate. We can put any controls inside a ListViewItem such as an image and text. Now we change our UI and add a TextBox and a button control to the page. There you can see, that it actually inherits from the class ListBox.


0 thoughts on “Wpf listview”