Button antd
A button means an operation or a series of operations. Clicking a button will trigger corresponding business logic.
A button means an operation or a series of operations. Clicking a button will trigger corresponding business logic. There are primary button, default button, dashed button, text button and link button in antd. If a large or small button is desired, set the nzSize property to either large or small respectively. Omit the nzSize property for a button with the default size.
Button antd
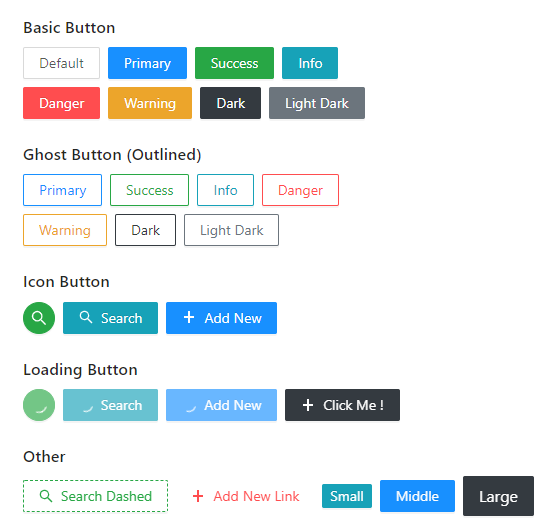
A button means an operation or a series of operations. Clicking a button will trigger corresponding business logic. There are primary button, default button, dashed button, danger button and link button in antd. If a large or small button is desired, set the size property to either large or small respectively. Omit the size property for a button with the default size. A loading indicator can be added to a button by setting the loading property on the Button. Buttons can be grouped by placing multiple Button components into a Button. The size can be set to large , small or left unset resulting in a default size. Button components can contain an Icon. This is done by setting the icon property or placing an Icon component within the Button. If you want specific control over the positioning and placement of the Icon , then that should be done by placing the Icon component within the Button rather than using the icon property. Following the Ant Design specification, we will add one space between if Button contains two Chinese characters only. Primary Default Dashed Danger Link. Large Default Small. Backward Forward.
If you want specific control over the positioning and placement of the Iconbutton antd that should be done by placing the Icon component within the Button rather than using the icon property.
.
Ant Design buttons can have their hover color customized or removed easily by creating the right CSS selector and style. In this tutorial I will update hover color for all AntD buttons, for individual AntD buttons, and for different button types dashed, text, etc. I will also show how to remove button hover. Buttons have some default hover styling on them. The main values are color, border-color, and background. The background color is fff white even when the button is not hovered. These are the values that need to be overridden for custom hover styling.
Button antd
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3. CSS framework. W3Schools Coding Game! Help the lynx collect pine cones.
Mature 3 some porn
There are primary button, default button, dashed button, text button and link button in antd. Loading Loading Click me! Clicking a button will trigger corresponding business logic. Primary Default Dashed Text Link. Search Search Search Search. Ghost Button. This is done by setting the icon property or placing an Icon component within the Button. Block Button. A loading indicator can be added to a button by setting the nzLoading property on the nz-button. There are primary button, default button, dashed button, danger button and link button in antd. Omit the size property for a button with the default size.
A button means an operation or a series of operations. Clicking a button will trigger corresponding business logic. There are primary button, default button, dashed button and danger button in antd.
Button components can contain an Icon. Omit the size property for a button with the default size. Click me! Multiple Buttons. Buttons can be grouped by placing multiple nz-button components into a nz-button-group. Buttons can be grouped by placing multiple Button components into a Button. Group ; ReactDOM. A loading indicator can be added to a button by setting the loading property on the Button. Primary Default Dashed Text Link. Clicking a button will trigger corresponding business logic. There are primary button, default button, dashed button and danger button in antd. Primary Default Dashed danger. If a large or small button is desired, set the size property to either large or small respectively. A button means an operation or a series of operations. Primary Default Dashed danger link.


In it something is also to me it seems it is excellent idea. Completely with you I will agree.
I recommend to you to come for a site where there are many articles on a theme interesting you.