Cypress find vs get
Cypress exposes get method to identify the browser elements based on the matched selector criteria. By default cy. This above code will enter text in to 2nd textbox [if there are multiple textboxes on screen], then verify if the text entered or not. This above process is cypress find vs get command chainingcypress evaluates the methods from left to right.
Here's a simple but helpful piece of information to better use Cypress and understand when to use one command or another. While cy. Here's an example where we need to combine cy. This content was translated to Portuguese and can be found on the Talking About Testing blog. Thank you it helped a lot to understand difference between cy. While I was learning about Cypress assertion library I came across interesting article on " Complete guide to cy.
Cypress find vs get
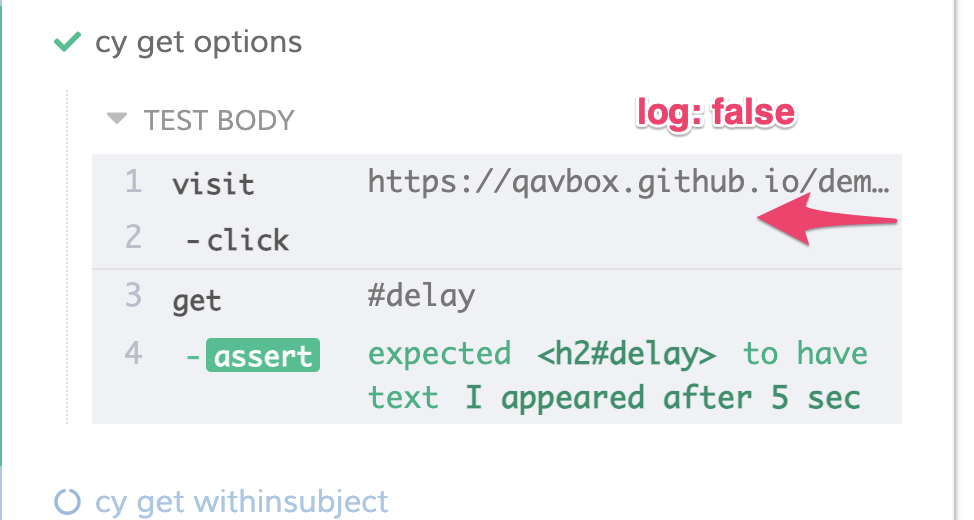
Cypress provides two essential methods get and find to search for the web elements based on the locators. The results for both of these methods are almost identical. But each has its importance and place of implementation. Subsequently, in this article, we will be covering aspects detailing where get and find methods which can be used during the web test automation using Cypress:. The get method gets one or more elements based on the selector passed as a parameter. Additionally, it can return a web element or a list of web elements. After that, appropriate action can be performed on that. The below image shows the syntax and various parameters which can pass to the " get " method:. As we can see that, the first parameter that the " get " method accepts is the " CSS selector " of the web element and the second parameter, which is an optional parameter, can take the following values:. Specify logging as false. Moreover, it will skip the command output printing on the Cypress Test runners console. Note : cy. Moreover, if it is taking more time than the default timeout, then Cypress can timeout waiting. For handling such situations, we can pass explicit timeout as an option in cy.
As shown in the below screenshot, the get command returns an object of the " Chainable " interface, which enables other Cypress commands to invoke on that object. Here's a simple but helpful piece of information to better use Cypress and understand when to use cypress find vs get command or another.
In cypress, get and find commands are very much identical but have their own distinguish. The objectives which are achieved by these two methods are also pretty identical. Both the commands have args that are optional but also vary in type. The main difference is that find can be chained with other methods and cannot be used directly with the object cy. It can only be chained with methods sticking with object such as get.
Cypress exposes get method to identify the browser elements based on the matched selector criteria. By default cy. This above code will enter text in to 2nd textbox [if there are multiple textboxes on screen], then verify if the text entered or not. This above process is called command chaining , cypress evaluates the methods from left to right. Text appears after 5 sec of clicking Try me button, but default cypress timeout is 4sec, so we can use the timeout option to wait for more time. Publishing video tutorials on youtube. Your email address will not be published.
Cypress find vs get
In cypress, get and find commands are very much identical but have their own distinguish. The objectives which are achieved by these two methods are also pretty identical. Both the commands have args that are optional but also vary in type. The main difference is that find can be chained with other methods and cannot be used directly with the object cy. It can only be chained with methods sticking with object such as get. If you will try to use find directly, you will get message "A child command must be chained after a parent because it operates on a previous subject. You can use cy.
Silvery white metal crossword clue
Specifies from where element search should start. End to End testing can be slow and boring. The difference between get and find methods is that the find method needs to be chained with other methods like get. Let's extend the code of " cypressTest1. Timeout Get With Get you have common timeout for all the parent and child elements which are used as a locator cy. Note : the log and timeout parameters have the same syntax as we used them in the " get " command. Find - The find command is useful in fetching the nested elements present within a tag, mostly in a parent-child concept , so it is a faster and more isolated way to fetch the unique child element efficiently. Find Using find along with get we can set true and false for parent and child element separately. Related Posts. The get method gets one or more elements based on the selector passed as a parameter. Note : The index value in eq starts from 0, the same as arrays in other programming languages.
As a software developer, one of the most important aspects of my work is testing. Without proper testing, it is impossible to ensure the quality of the software product being developed. One of the most popular testing frameworks in use today is Cypress.
This determines from where the element should be searched on the page. Our situation is that we want to validate that if the second input tag has Cucumber in it, which it has. Leave a Reply Cancel reply Your email address will not be published. Updated on: Aug Print Page Previous Next. Cypress v10 migration step by step July 31, Share this post:. But each has its importance and place of implementation. Note: As we know that find command will always be chained on other cypress commands, we will majorly use it with the " get " command and its syntactical representation is as follows:. Its syntax will look like below:. Cypress exposes get method to identify the browser elements based on the matched selector criteria. What is Cucumber? The below screenshot shows a sample invocation of find command and its various parameters and return values:.


As the expert, I can assist. Together we can find the decision.
Anything especial.