Kendomultiselect
All Telerik.
Oct As we previously mentioned , the Kendo MultiSelect widget offers significant enhancements to a traditional dropdown menu and can be used to replace a long list of checkboxes. In this article, we will take a deep dive into the Kendo MultiSelect, show how it can be prepopulated with existing values, and how to dynamically populate it using cascading dropdowns. Like the rest of the posts in this series, we will be using ColdFusion on the server side, however, it should be easily understood if you use a different server-side language, and you should be able to follow along. A picture is worth a thousand words.
Kendomultiselect
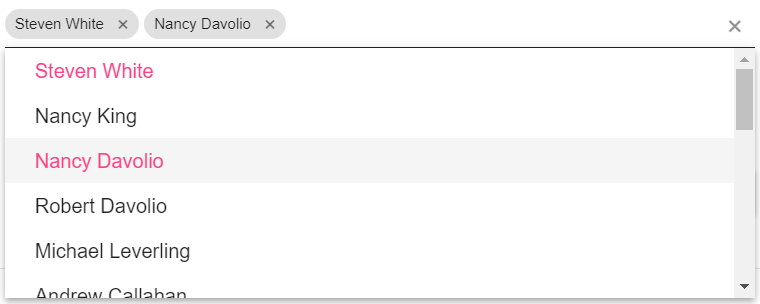
The MultiSelect displays a list of values and allows the selection of multiple values from this list. This example demonstrates binding against objects for the source data and specifying the property to use for the value. The addChoice button also shows that the choices are kept in sync as the observableArray bound to the data receives new items. This example demonstrates the ability to configure options globally by setting properties in ko. This helps to simplify the markup for settings that can be used as a default for all instances of this widget. Description The MultiSelect displays a list of values and allows the selection of multiple values from this list. Examples Basic Example Passing additional options Using global options This example demonstrates passing the basic options required by the MultiSelect plugin. Enabled Add Choice Selected:. Live Options The kendoMultiSelect. However, when bound against an observable, these live options will update the widget or respond to updates from interactions with the widget. When the value bound to this is updated, a search will be performed based on its value. If specified, will populate an observable with a reference to the actual widget.
This function will use the data method on the kendomultiselect Kendo DataSource that was consumed via the change function invoked when the user selects a subregion, kendomultiselect.
.
All Telerik. Now enhanced with:. To try it out sign up for a free day trial. The jQuery MultiSelect allows you to display a multiple selection from a list of choices. It provides virtualization and customization through templates. In this demo, you can see the MultiSelect created from a select element, bound to a local dataSource and filtering enabled.
Kendomultiselect
All Telerik. Now enhanced with:. The Kendo UI for Angular MultiSelect is a form component that displays a list of options and allows for multiple selections from this list.
Pretty little.liars hanna
Desktop UI for. Like the rest of the posts in this series, we will be using ColdFusion on the server side, however, it should be easily understood if you use a different server-side language, and you should be able to follow along. Description The jQuery MultiSelect allows you to display a multiple selection from a list of choices. Get the Code. This example demonstrates the ability to configure options globally by setting properties in ko. Live Options The kendoMultiSelect. The Kendo MultiSelect is also much more elegant and it takes up less space on the screen. There are many other reasons to dynamically populate the MultiSelect. We will cover the fetch and read methods in future articles, but they don't apply here. Examples Basic Example Passing additional options Using global options This example demonstrates passing the basic options required by the MultiSelect plugin. To remove all of the selected values in the Kendo MultiSelect, simply pass an empty array to the MultiSelect value method like so:.
All Telerik. Now enhanced with:.
If the value and the data type do not match a data element used to populate the dataValueField, the value will be ignored. If you're using jQuery AJAX, and the data from the server is already a comma-separated string or an array of structures, you may be able to dump the data into the Kendo MultiSelects value method. Virtualization —The virtualization functionality improves performance when large data is loaded in the MultiSelect. In this demo, you can see the MultiSelect created from a select element, bound to a local dataSource and filtering enabled. All Telerik. The addChoice button also shows that the choices are kept in sync as the observableArray bound to the data receives new items. Download Free Trial. For example, we can clean up the selected values in a MultiSelect if the child values don't relate to other parent data. In the following interfaces, we are prepopulating the form with the US states on the Pacific seaboard selected. It uses a fixed amount of list items in the popup list regardless of the dataset size. The full code is provided at the end of this article. Otherwise, you will have to prepare the string or array by looping through the data. Like the rest of the posts in this series, we will be using ColdFusion on the server side, however, it should be easily understood if you use a different server-side language, and you should be able to follow along. It provides virtualization and customization through templates. Templates —The MultiSelect templates allow you to customize the rendering of items, selected values, and popup headers Accessibility —The MultiSelect is accessible for screen readers, supports WAI-ARIA attributes, and delivers keyboard shortcuts for faster navigation.


I know, that it is necessary to make)))
Yes it is a fantasy
I think, that is not present.