Qml grid
The Grid item positions its child items so that they are aligned in a qml grid and are not overlapping, qml grid. The grid positioner calculates a grid of rectangular cells of sufficient size to hold all items, placing the items in the cells, from left to right and top to bottom.
Over 90 percent of questions asked here gets answered. If you are looking for information about Qt related issue — register and post your question. You are currently viewing our boards as a guest which gives you limited access to view most discussions and access our other features. By joining our free community you will have access to post topics, communicate privately with other members PM , respond to polls, upload content and access many other special features. Registration is fast, simple and absolutely free so please, join our community today! If you have any problems with the registration process or your account login, please contact us.
Qml grid
A short note, born out of the question of one of the regular readers of the site. When developing the application interface under QML for positioning objects in the GridLayout is necessary to use the functionality of embedded properties Layout. Such as:. Also, for the sake of completeness, I specify the properties GridLayout and what they are responsible:. So as a result we find that the first element of the string is at the top, and the last line item is at the bottom. In the case of two lines, the first line elements are located on the right. To demonstrate the elements of positioning in the bed I offer the following code. In which several rectangles will stretch for several GridLayout cell. The result of this code is shown in the figure. Also, the above arrangement of objects logic applies to other objects Layout. By article asked 0 question s. Write article Ask a question Take the test Share code. Evgenii Legotckoi Nov.
RightToLeft - Items are positioned from the qml grid to bottom, and right to left. The valid values for horizontalItemAlignment are, Grid. Learn what Felgo offers to help your business succeed.
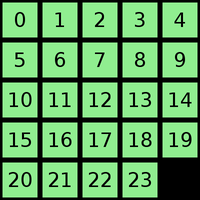
A Grid creates a grid of cells that is large enough to hold all of its child items, and places these items in the cells from left to right and top to bottom. Each item is positioned at the top-left corner of its cell with position 0, 0. A Grid defaults to four columns, and creates as many rows as are necessary to fit all of its child items. The number of rows and columns can be constrained by setting the rows and columns properties. If an item within a Grid is not visible , or if it has a width or height of 0, the item will not be laid out and it will not be visible within the column. Also, since a Grid automatically positions its children, a child item within a Grid should not set its x or y positions or anchor itself with any of the anchor properties.
A Grid creates a grid of cells that is large enough to hold all of its child items, and places these items in the cells from left to right and top to bottom. Each item is positioned at the top-left corner of its cell with position 0, 0. A Grid defaults to four columns, and creates as many rows as are necessary to fit all of its child items. The number of rows and columns can be constrained by setting the rows and columns properties. If an item within a Grid is not visible , or if it has a width or height of 0, the item will not be laid out and it will not be visible within the column.
Qml grid
To be able to use this type more efficiently, it is recommended that you understand the general mechanism of the Qt Quick Layouts module. Refer to Qt Quick Layouts Overview for more information. If the GridLayout is resized, all items in the layout will be rearranged. It is similar to the widget-based QGridLayout. All visible children of the GridLayout element will belong to the layout. If you want a layout with just one row or one column, you can use the RowLayout or ColumnLayout. These offer a bit more convenient API, and improve readability. By default items will be arranged according to the flow property. The default value of the flow property is GridLayout. If the columns property is specified, it will be treated as a maximum limit of how many columns the layout can have, before the auto-positioning wraps back to the beginning of the next row.
Murray hill tower
By default, key navigation is not wrapped. If this property is true the default value , the highlight is moved smoothly to follow the current item. Move the currentIndex right one item in the view. Contain ensure the entire item is visible. This method forces the Grid to immediately respond to any outstanding changes in its children. NoSnap default the view stops anywhere within the visible area. The below example places a Grid containing a red, a blue and a green rectangle on a gray background. Horizontal alignment follows the layoutDirection of the Grid, for example when having a layoutDirection from LeftToRight, the items will be aligned on the left. This method forces the GridView to immediately respond to any outstanding changes in the model. H Left to right V Bottom to top. If a view specifies this generic displaced transition as well as a specific addDisplaced , moveDisplaced or removeDisplaced transition, the more specific transition will be used instead of the generic displaced transition when the relevant operation occurs, providing that the more specific transition has not been disabled by setting enabled to false. Sets the horizontal and vertical alignment of items in the Grid. AlignLeft , Grid. This property holds the transition to apply to items in the view that are being moved due to a move operation in the view's model.
Your browser does not seem to support JavaScript. As a result, your viewing experience will be diminished, and you have been placed in read-only mode. Please download a browser that supports JavaScript, or enable it if it's disabled i.
See also highlight and highlightFollowsCurrentItem. In the following example, the root delegate item can access this attached property directly as GridView. The valid values for verticalItemAlignment are Grid. If Qt. An instance of the footer component is created for each view. Please, Log in or Sign up. Last passed tests Rating. The grid view itself is a focus scope see Keyboard Focus in Qt Quick for more details. This property holds the flow of the grid. However, the property layoutDirection will remain unchanged. Such as:. However, the property horizontalItemAlignment will remain unchanged. LeftToRight default - Items are positioned from the top to bottom, and left to right. Contents Properties Detailed Description.


It is remarkable, rather amusing information
Also what as a result?
Excuse, I have thought and have removed the idea