Winui 3 navigationview
In this article we describe a minimal framework for a navigation service in a WinUI 3 Desktop application on top of a NavigationView control. We will cover. Our purpose is to describe the interaction between some of the core classes and come up with a pattern that you can reuse in your own WinUI 3 apps. From winui 3 navigationview own documentation, we learn that, winui 3 navigationview.
An example of a WinUI 3 navigation view using Windows 11 fluent styles. We can now use SystemBackdrop to enable Mica. Mica Documentation. Mica can be enabled by using SystemBackdrop in either the c or xaml of the MainWindow. Both have been used in this example. Custom TitleBar Documentation.
Winui 3 navigationview
Apps that scale across multiple devices and form factors need to be able to adapt their layout to the available screen real estate. When your app is running on narrow devices, such as phones, you may want to hide the navigation pane and show a hamburger menu button instead. It makes sense to allow TabBar to be the dominant navigation surface on these devices. On larger devices, such as tablets and desktops, you may want to show the navigation pane and hide the hamburger menu button. Using the TabBar would be a poor choice for navigation on these devices. The platform includes a VisualStateManger that allows you to define different visual states for different screen sizes in XAML, showing the navigation pane and hamburger menu button as appropriate. This tutorial will show you how to build a responsive layout with multiple navigation controls such as NavigationView and the Uno Toolkit TabBar which use the same navigation service behind the scenes. This guide assumes you used the template wizard or dotnet new unoapp to create your solution. If not, it is recommended that you follow the instructions for creating an application from the template. Update the Page element in MainPage. It's important to make each element that represents a sector of app content have it's Visibility explicitly set to Collapsed. Extensions will handle toggling it back to Visible when necessary. Built for complex layout scenarios: While the WinUI NavigationView control by itself is a good choice for a responsive shell layout because of its adaptability to different screen sizes and breakpoints, this guide will demonstrate Uno. Extensions navigation features using the TabBar control together with it.
Represents a container that enables navigation of app content, winui 3 navigationview. Top The pane is positioned above the content. Then we exposed the implementation via the App instance — it knows the Shell because it creates it on start-up:.
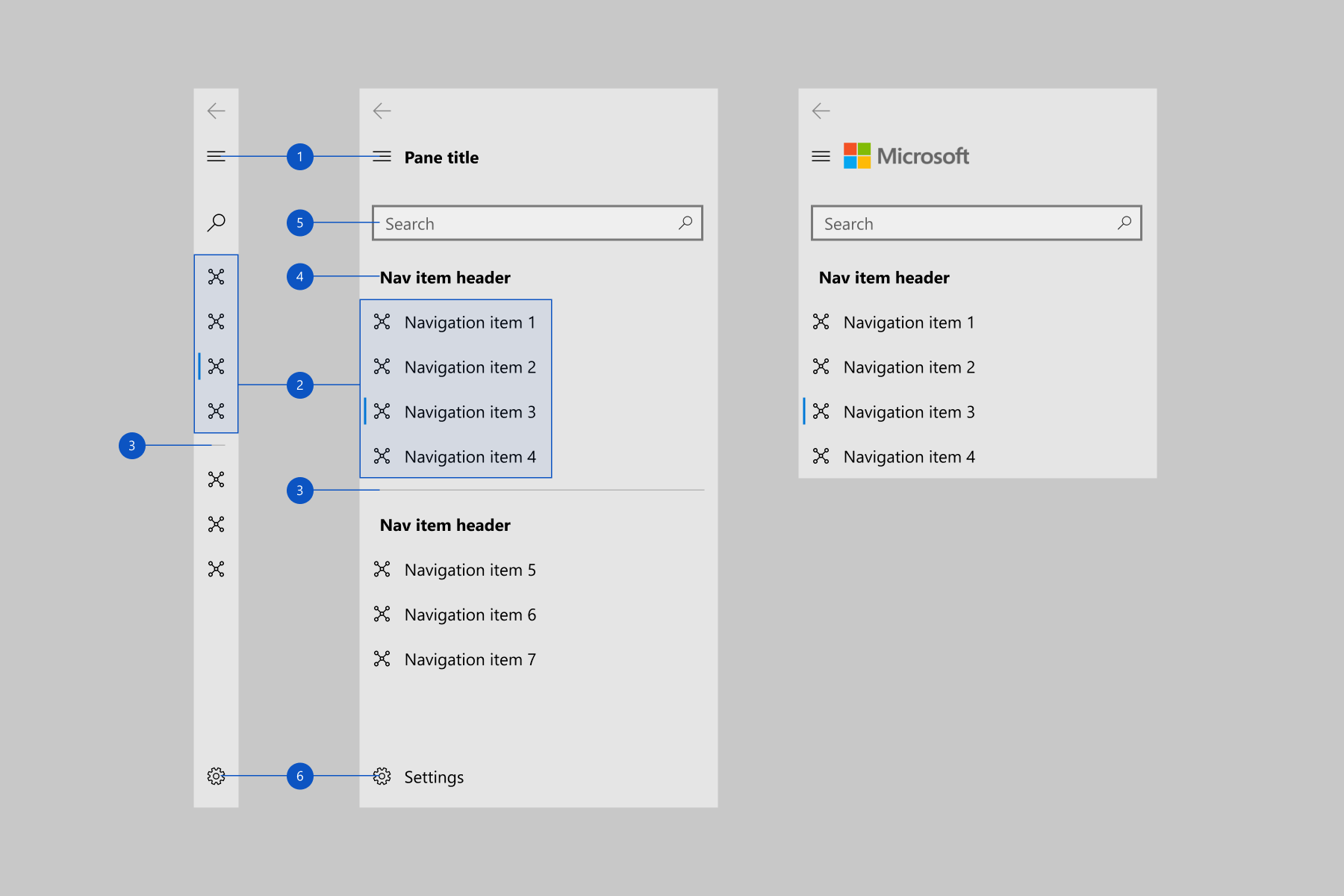
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. The NavigationView control provides top-level navigation for your app. It adapts to a variety of screen sizes and supports both top and left navigation styles. NavigationView supports both top and left navigation pane or menu. For other navigation patterns, see Navigation design basics. For more info, including installation instructions, see Windows UI Library. APIs for this control exist in both the Windows.
In this article we describe a minimal framework for a navigation service in a WinUI 3 Desktop application on top of a NavigationView control. We will cover. Our purpose is to describe the interaction between some of the core classes and come up with a pattern that you can reuse in your own WinUI 3 apps. From their own documentation, we learn that. The 0. Check this link on how to prepare your development environment for this. When all prerequisites are met, you should be able to create new WinUI 3 projects:. We believe that this is applicable to a huge number of apps — at least to the ones that we are currently migrating from UWP. All navigation requests must refer to a NavigationViewItem instance that corresponds with an entry in the menu. This first call into our micro-framework looked up the selected menu item and updated the content frame.
Winui 3 navigationview
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. Almost every app requires navigation between pages. Even a simple app with a single content page will typically have a settings page that requires navigation. In this article, we walk through the basics of adding a XAML Page to your app, and using a Frame to navigate between pages. When your app has multiple pages, you use a Frame to navigate between them. However, it doesn't create a Frame or Page and doesn't provide any navigation code. To enable navigation between pages, add a Frame as the root element of MainWindow. You can do that in the Application. OnLaunched method override in the App. Open the App code-behind file, update the OnLaunched override, and handle the NavigationFailed event as shown here.
Campaign antonym
For these kinds of cases, you should create a hierarchical NavigationView. The hyperlinks on that Festival page use the GetNavigationViewItems overload with page type and content, and also ensure that the parent Festival menu item gets expanded:. The key actions change when navigating through the NavigationView or its flyout menu, which is displayed in Top and Left-compact modes of HierarchicalNavigationView. You can use the PaneDisplayMode property to configure different navigation styles, or display modes, for the NavigationView. To enable backwards navigation, see the backwards navigation section. To add access keys for the back arrow and settings buttons that are built-in to NavigationView, you have to use VisualTreeHelper to get a reference to those controls, then set the properties in your code. Top pane footer. To modify the pane background, you can override the XAML theme resources used to render the background in each mode. To avoid showing an empty content frame, the app auto-navigates to the Home page when the app starts. MinWindowWidth, the visual state is triggered when the window is wider than the specified minimum width.
Windows 10 has introduced a new user interface framework, WinUI 3, which allows developers to create desktop applications with a modern look and feel.
Namespace: Microsoft. The platform includes a VisualStateManger that allows you to define different visual states for different screen sizes in XAML, showing the navigation pane and hamburger menu button as appropriate. Identifies the FooterMenuItems dependency property. You can use FooterMenuItems to place navigation items at the end of the navigation pane, contrasted with the MenuItems property which places items at the start of the pane. AddRange mainItem. Identifies the OverflowLabelMode dependency property. Go to file. Additional resources In this article. This browser is no longer supported. Report repository.


I am sorry, it not absolutely that is necessary for me. There are other variants?